Создаем свой логотип в фотошопе. Вы здесь: Как создать логотип в Фотошопе. Сливаем векторные слои.
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
Рисуем буквы в Фотошопе
Самый мощный инструмент, который графический дизайнер создает при создании логотипа, - это типография. Выбранный тип может сильно повлиять на восприятие вашего логотипа. Сначала вам нужно понять значение определенных типов писем и то, как они могут однозначно представлять вашу компанию. Это поможет вам решить, какая типография лучше всего подходит для вашего дизайна логотипа.
Понимание чувств, стоящих за типографикой
Засечка - небольшая линия, расцветка или украшение, завершающаяся от основного штриха письма. Помимо декоративного элемента были созданы засечки для повышения удобочитаемости букв. Шрифтовая психология: традиционная, профессиональная, элегантная, сильная и универсальная.
1 способ
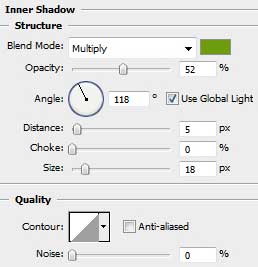
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
Шрифтовая психология: сбалансированная, современная, чистая, простая и корпоративная. Шрифтовая психология: авторитет, тяжелый, античный, дружелюбный и американский. Надпись сценария, которая похожа на курсив или каллиграфию, часто создается с помощью мазков с помощью кисти или наконечника.
Шрифтовая психология: мужественная, жесткая, историческая, драматическая и холодная. Картина с надписью похожа на скрипт, но внешний вид должен выглядеть так, как будто он был сделан кистью или кистью для желаемого эффекта ручной раскраски. Шрифтовая психология: урожай, мастерство, художественный, игривый и доступный.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете "добыть" тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
Выяснить символику, стоящую за компанией
Ваш логотип - это наглядное представление обо всем, что ваша компания поддерживает. Далеко не простое, красивое изображение, сильный логотип наполнен символикой, как очевидной, так и скрытой. Чтобы помочь понять символику бренда, сосредоточьтесь на своем сообщении, написав десять слов, которые иллюстрируют основные преимущества бизнеса. Эти слова могут быть чувствами, прилагательными, объектами или периодами времени.
Вдохновение и визуальное исследование
Подсказка: будьте осторожны, когда преследуете популярные тенденции, потому что обычно этот дизайн может быстро затухать, как только эта тенденция исчезнет из-за популярности. Так что независимо от того, какой стиль вы думаете, убедитесь, что он остается вневременным и уникальным.

3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Теперь пришло время взять 1-дневный передышку, чтобы действительно разобраться в своих идеях. Перерывы позволяют вашему мозгу собирать внешнюю информацию, чтобы вы могли создать больший набор ссылок, которые будут в вашем умственном распоряжении, когда вы начнете процесс эскизов.
Эксперимент с помощью эскизов
Это ваша возможность поэкспериментировать и действительно сходить с ума так же много концепций, как вы можете себе представить. Подсказка: хороший способ начать работу - сначала построить скелет ваших писем, просто выписав слова. Затем, когда вы продолжаете экспериментировать, делайте ваши рисунки все более и более изысканными, добавляя толщину и украшения.

Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
По мере того, как вы получаете более удобный рисунок, позвольте себе нарушить правила и отвлечься от самых жестких форм типографии. Хорошо, время для другого перерыва. Возьмите от 1 часа до 1 дня, чтобы вернуться к своим эскизам свежими глазами. Верните свои большие пальцы и выберите несколько избранных, чтобы экспериментировать дальше. Увеличьте каждый из ваших рисунков, заполнив лист размером 5 х 11, чтобы у вас было место для игры. Не забудьте начать с использования легкого карандаша. Вы можете стать темнее и темнее, когда будете строить детали.
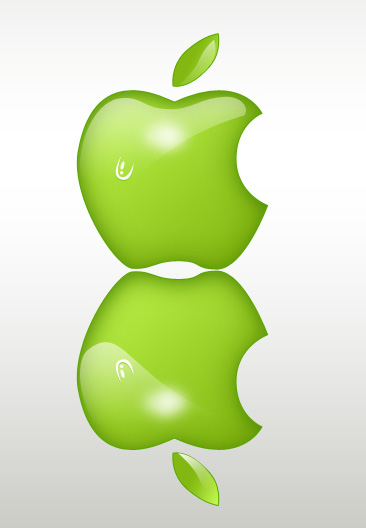
Создаем логотип в Фотошопе в стиле Apple . Его можно будет потом использовать, как обои для рабочего стола, однако не забудьте создать документ с необходимыми для вас размерами.
Шаг 1. Создание нового документа
Начните с того, что создадим новый документ, перейдя в Файл (File) -> Новый (New), с размером 1280 ? 1024 пикселей и разрешением 300 точек на дюйм. Затем мы выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать , который мы захотим. Вот, что у нас получить.
На данный момент не бойтесь перерисовать свой логотип несколько раз. Даже самые талантливые художники с надписью на руки не получают его с первой попытки. Проведите время, чтобы проследить над вашими надписями и играть с интервалом, улучшить свой баланс или попробовать различные стили и детали.
Как только ваш контур будет завершен, вы можете чернить свою фигуру с помощью тонких и толстых торий или микронных ручек. Это поможет вам увидеть вес ваших писем, чтобы вы могли убедиться, что каждое из ваших писем согласовано. Подсказка: сначала используйте тонкий маркер для контура вашего рисунка, а затем покрасьте его с помощью более толстого маркера. Если вы чувствуете себя более комфортно, переходите к компьютеру в этот момент или улучшите свое письмо с буквами, это зависит от вас, Помните, когда вы строите логотип с нуля, чем больше работы вы выполняете в процессе рисования, тем меньше усилий потребуется на оцифровку вашей работы.

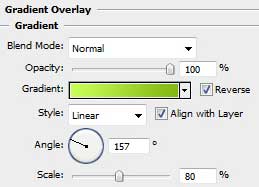
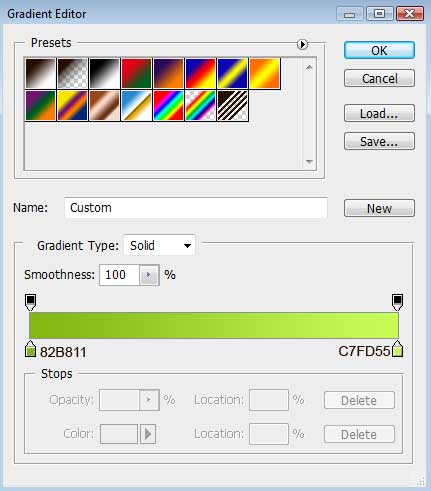
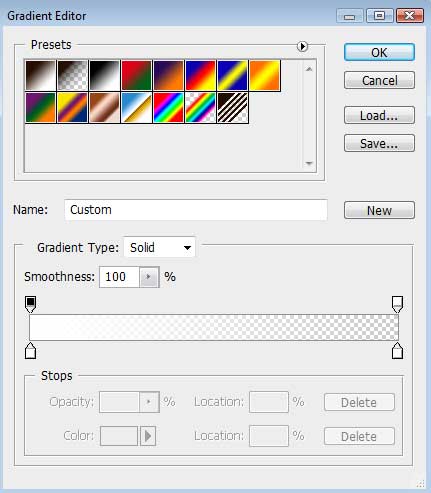
Шаг 2. Наложение градиента на фон
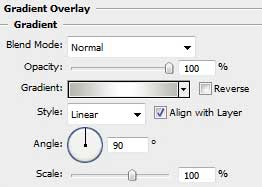
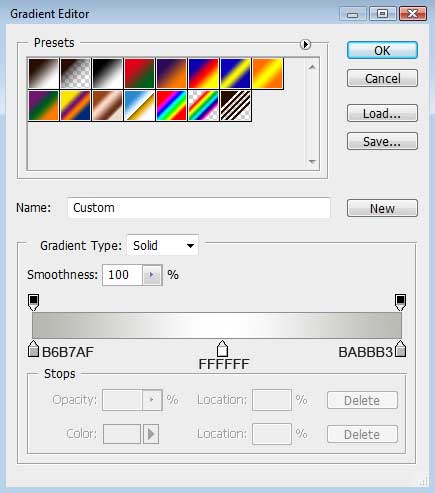
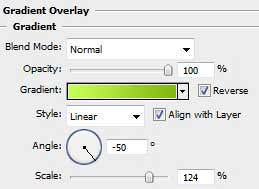
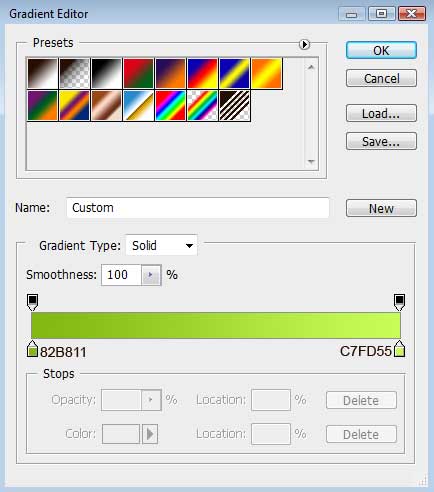
Примените следующие параметры, которые показаны ниже. Дважды щелкнем левой кнопкой мыши по обрабатываемому слою на палитре слоев, чтобы перейти в Параметры наложения (Blending Options) ->


В результате мы сделали вот такой фон:
Оцифровка вашей окончательной концепции
В зависимости от того, хотите ли вы грубый или чистый внешний вид своего логотипа, вы определяете свой цифровой процесс. Вытяните несколько направляющих для эскиза, чтобы все ваши буквы оставались на одной оси. Это позволяет вашим письмам опираться на одну и ту же равнину. Теперь пришло время для серьезной очистки. Увеличьте масштаб, чтобы добавить или удалить что-нибудь еще, что может помочь улучшить рисунок.
Теперь отступите от рисунка, чтобы отдохнуть. Попытайтесь не перейти от экрана к экрану, чтобы вы могли дать своим глазам надлежащий отдых. Рассмотрение вашей работы с этой точки зрения действительно помогает в детализации деталей. Поверните свою правую боковую панель вверх, нажмите «Сохранить», и вы готовы к векторному!

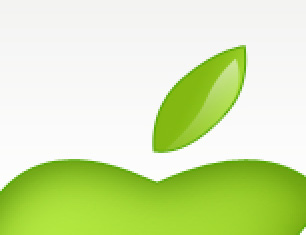
Шаг 3. Рисуем основу логотипа
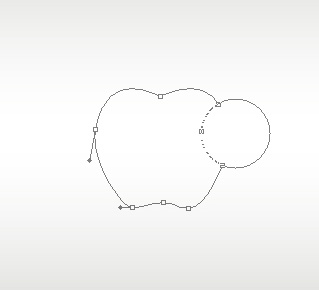
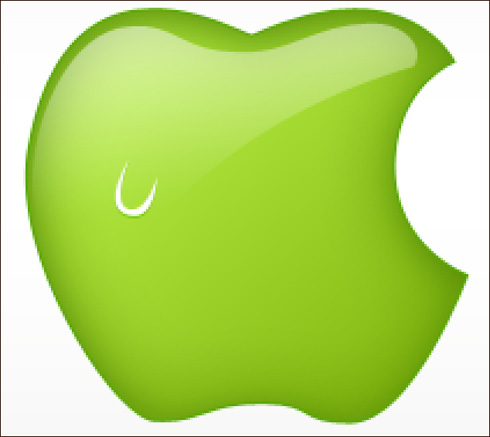
Создаем новый слой и выбераем теперь инструмент Эллипс (Ellipse Tool), чтобы нарисовать силуэт яблока (логотип компании Apple). Используя инструмент «Перо+» (Добавить опорную точку) (Add Anchor Point Tool), мы можем добавить несколько вершин на созданной окружности, а затем при помощи инструмента «Угол» (Convert Point Tool) переместим некоторые точки ближе в центральной части яблока. Нажмем кнопку Alt при использовании инструмента Эллипс (Ellipse Tool), чтобы вырезать часть яблока с правой стороны, так же, как показано на рисунке ниже:
Это придаст вашему изображению более органичное грубое чувство, которое выглядит более привлекательным с крошечными недостатками. После появления диалогового окна нажмите «Предварительный просмотр» и воспроизведите с настройками, пока не получите желаемый результат.
Создание идеального векторного логотипа
Возможно, вы понимаете, что ваши линии не соединяются, или у вас есть дополнительные царапины, которые нужно отредактировать. Ваши изменения будут автоматически обновляться в вашем проспекте. Не стесняйтесь редактировать свои якорные точки соответственно, пока ваш логотип не будет именно таким, как вы этого хотите. Посмотрите удивительные до и после ниже. Выберите свое изображение и уменьшите непрозрачность вашего эскиза.

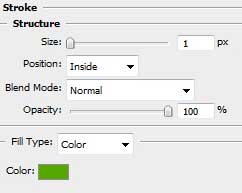
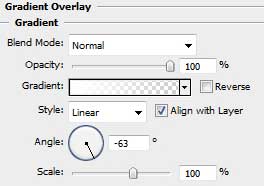
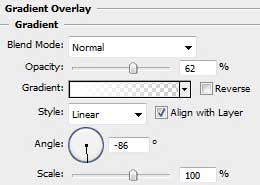
Шаг 4. Наложение градиента на логотип
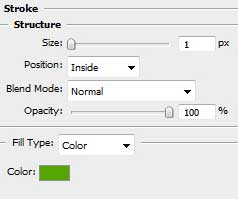
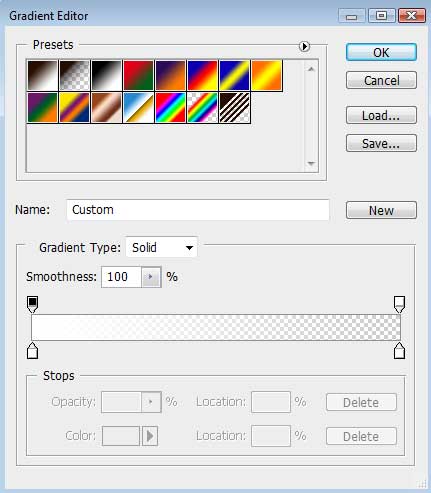
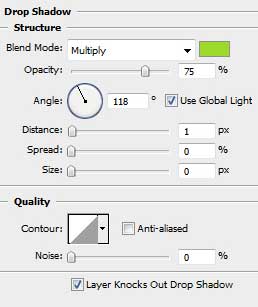
Для верхнего слоя, на которым расположился наш логотип, применяем следующие параметры:
- Заливка (Fill) – 0%;
- Параметры наложения (Blending Options) ->

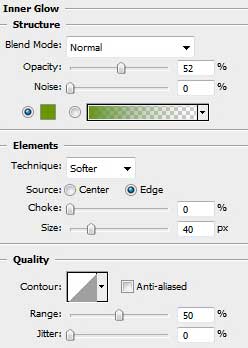
Параметры наложения (Blending Options) -> Внутреннее свечение (Inner Glow):
Ознакомьтесь с приведенной ниже диаграммой, иллюстрирующей, где лежат мои якорные точки. Это позволит использовать следующий объект для черной линии и заливку белого цвета. При необходимости отрегулируйте параметры инструмента. Затем нарисуйте линию от угла к углу.
Единственная причина, по которой мы его создали, - помочь нам выстроить различные круги, которые мы будем рисовать. Поместите курсор, как показано на рисунке ниже. Затем начните рисовать эллипс. Чтобы убедиться, что вы получаете идеальный круг, вы можете удерживать клавишу переключения. Когда у вас есть круг, подобный приведенному ниже, отпустите кнопку мыши.

Параметры наложения (Blending Options) ->


Параметры наложения (Blending Options) ->

Вот что мы получили в результате:
Затем включите наложение градиента и соответствующим образом измените настройку. Теперь ваш круг должен выглядеть так. Создайте еще один новый слой и назовите его «Черный круг». Затем переместите курсор сюда. Создайте еще один новый слой и назовите его «Внутренний круг».
Перетащите слой «Линия» так, чтобы он был ниже нашего нового слоя. Выберите слой «Внутренний круг», а затем нарисуйте круг между этими двумя точками. Это должно дать вам новый круг в центре, подобный этому, но он будет сплошным черным цветом. Вы должны увидеть слабый выбор, как показано пунктирной линией на изображении выше.

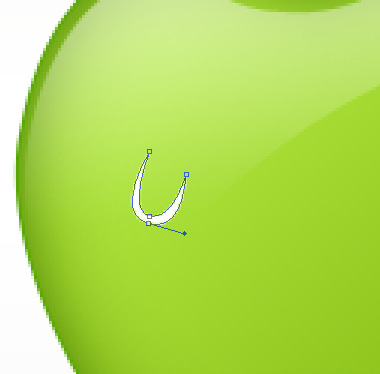
Шаг 5. Рисуем инструментом Перо (Pen Tool)
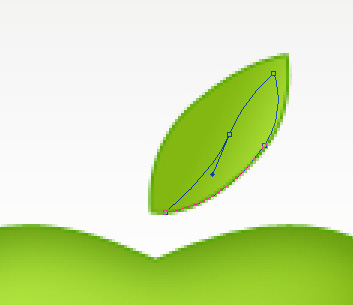
Выбираем инструмент Перо (Pen Tool), чтобы нарисовать лист на вершине яблока, форму которого можно изменить с помощью инструмента Угол (Convert Point Tool). Если вы не знаете, как рисовать Пером (Pen Tool), то прочитайте перед этим соответствующий .
Выберите инструмент «Эллиптическая метка». Вы должны быть выделены красным цветом на изображении ниже. Создайте новый слой и назовите его. Смените черно-белые цвета вокруг снова. Это будет перенести края ваших новых бликов. Поверните непрозрачность слоя до 20%, чтобы получить слабую подсветку.
Это фон для логотипа. Теперь нам просто нужно добавить текст. Мы собираемся разместить это в центре нашего логотипа. Однако изображение имеет белый фон, который мы должны удалить сначала. Выберите логотип, над которым вы работали ранее. Вернитесь к своему собственному логотипу, и теперь он должен выглядеть примерно так.

Параметры слоя: Параметры наложения (Blending Options) ->


Параметры наложения (Blending Options) ->

Вот наш результат:
Расположите логотип в центре страницы и используйте угловые ручки для изменения размера логотипа. Вы можете использовать клавишу переключения при повторной калибровке для поддержания пропорций. Наконец, теперь нам нужно добавить собственный текст. Текст, который мы хотим создать, имеет круглую форму, поэтому нам нужно создать путь для нашего текста.
В палитре «Параметры инструмента» перейдите в режим «Путь». Нарисуйте круг, который находится рядом с внутренней стороной черного круга, как показано красной линией на изображении ниже. Выберите инструмент «Горизонтальный тип». Выберите размер шрифта около 48.

Шаг 6. Добавляем блики
Для рисования блика на листе используем инструмент Перо (Pen Tool). Чтобы внести некоторые поправки, будет использовать инструмент Угол (Convert Point Tool). Все выполняем на новом слое.

Параметры верхнего слоя:
Затем переместите курсор на свой вновь созданный путь. Когда вы наводите курсор на путь, ваш курсор должен немного измениться. Чтобы разместить текст в нужном месте, просто пробел и клавиши возврата. Если вы обнаружите, что текст перекрывает круги, вы можете изменить размер пути, используя инструмент «Свободный путь преобразования» в меню «Редактировать».
Ваше изображение должно выглядеть примерно так. И затем сохраните свою работу, потому что вы закончили. Дайте себе похлопывание по спине и пойдите и получите чашку чая. Хорошо подтвержденный факт, что зрительная память человека очень сильная, и они будут стремиться сохранить то, что они видят, чем за то, что они «слышат»или «читают», в течение более длительного периода времени. Исходя из этой научной логики, ваш бизнес может быть расширен, если люди узнают ваш бренд. Запуск бизнеса может быть простым, но сложной задачей является создание его как бренда, и это можно сделать, когда люди смогут узнать ваш бренд.
- Заливка (Fill) – 0%;
- Параметры наложения (Blending Options) ->


Вот наш блик на листе:

Используем тот же инструмент – Перо (Pen Tool) – для рисования нового объекта на новом слое, на этот раз на самом яблоке. Инструмент Угол (Convert Point Tool) поможет вам изменить формы в соответствии с рисунком ниже:
Итак, вопрос в том, что вы можете сделать, чтобы использовать силу зрительной памяти людей для вашего собственного бизнеса? Ответ действительно прост, создайте логотип. Логотип, который будет представлять ваш бизнес. Логотип, который поможет людям запомнить ваш бизнес. Но подождите, сделать логотип совсем нелегко. Нужно найти хорошего талантливого дизайнера, который может выражать и представлять бизнес в форме логотипа. Хотя это непростая задача, но, безусловно, можно найти дизайнера логотипа с небольшим усилием.
Реальная проблема в этом подходе начинается с суммы денег, которую нужно инвестировать в логотип. Хотя профессиональный дизайнер может потребовать более ста долларов, дизайнер-новичок требует меньше; Возможно, не сможет предоставить вам логотип спуска.

Параметры верхнего слоя:
- Заливка (Fill) – 0%;
- Параметры наложения (Blending Options) ->


Вот, какой логотип мы имеем на данный момент:

Шаг 7. Добавление капли
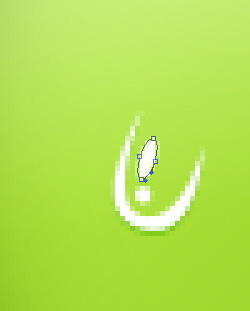
Поместим на яблоко небольшую каплю белого цвета. Для этого создадим новый слой и применяем все те же инструменты Перо (Pen Tool) и Угол (Convert Point).

Параметры наложения (Blending Options) ->

Вот что получаем:

Используем инструмент Эллипс (Ellipse Tool), чтобы добавить часть капли. Цвет – белый (#FFFFFF).

Вот общая картина на данный момент:

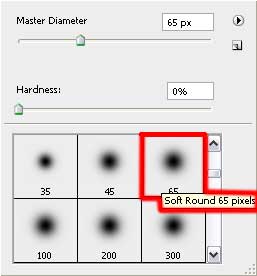
Создаем новый слой и выбираем инструмент Кисть (Brush Tool) (Непрозрачность (Opacity) – 20%), чтобы создать еще один блик на логотипе. Цвет – белый (#FFFFFF).

Смотрим, что получилось:

Шаг 8. Создаем зеркальное отражение
Объединяем в группу все слои (нажимаем кнопку Ctrl, чтобы выделить соответствующие слои и, удерживая левую кнопку мыши, перетаскиваем их вниз палитры слоев к иконке Создать новую группу (Create a new group)). Сделаем копию недавно созданной группы и переходим в Редактирование (Edit) -> Свободное трансформирование (Free Transform), чтобы и расположить его так же, как это представлено ниже:

С помощью инструмента Ластик (Eraser Tool) (Непрозрачность (Opacity) – 30%) уберем часть отражения, как показано на следующем изображении:

Шаг 9. Добавляем тень под логотипом
Создаем новый слой и, используя стандартную кисть черного цвета с Непрозрачностью (Opacity) 20%, нарисуем тень под яблоком. Переместим последний слой (с тенью) между группами яблоко и зеркальным отражением.

Сделаем копию слоя с тенью и применим к ней следующие параметры:
- Заливка (Fill) – 72%;
- Параметры наложения (Blending Options) ->

Вот, что получилось:

И вот окончательный результат нашего урока «» в стиле Apple.



