Как создать галерею в WordPress? Полезная инструкция для новичков
В WordPress хорошо организована работа с графическими файлами и мультимедиа. Вставить изображение в статью очень просто, достаточно лишь в редакторе административной панели нажать кнопку «Добавить медиафайл », расположенную над панелью инструментов.
После клика по этой кнопке происходит автоматический переход в библиотеку медиафайлов, где осуществляется работа с картинками. Если нужно добавить сразу несколько изображений, то в таком случае используют галереи.
Встроенная галерея WordPressЧтобы не прибегать к применению плагинов, при создании простой галереи можно использовать ту, что уже имеется в WordPress.
Рассмотрим её создание на примере кулинарного сайта:
Галерею можно располагать не только на специально созданной страничке, но абсолютно в любом месте при создании новых записей, а также добавлять новые галереи к старым записям, оживляя их и придавая им новизну.
Главный недостаток встроенной галереи WordPress в том, что она статична. При нажатии на картинку открывается новая страница с этой картинкой, где её можно рассмотреть более детально. Но рассматривать каждое изображение отдельно очень неудобно, поэтому дополнительно используют специальные плагины.
Галерея для WordPress при помощи плагиновНаиболее удобный плагин галереи для wordpress, который будет полезен и для всех других изображений сайта это плагин Image-zoom , увеличивающий размер картинок.
После установки его следует слегка подкорректировать, выбрав опцию «Настройки »:
Нужно указать максимальные размеры изображений (длину и ширину), выбрать тему, время перелистывания слайд-шоу, прозрачность фона и другие параметры. После завершения настройки следует нажать кнопку «Обновить », после чего плагин начнёт свою работу.
Созданная с его помощью фотогалерея для WordPress выглядит впечатляюще, а просматривать фото более удобно как в ручном, так и в автоматическом режиме:

При создании компактной галереи часто используют плагин Image Horizontal Reel Scroll Slideshow . Уже из его названия ясно, что галерея будет располагаться и прокручиваться только горизонтально, не занимая лишнее место по вертикали страницы.
При наведении курсора мыши на любое изображение, оно замирает, а по щелчку мыши картинка открывается в новом окне. Плагин совместим с версиями WordPress 2.8 и выше.
Удобный плагин галереи для wordpress NextGen Gallery выбирают многие пользователи. Новичкам он может показаться сложным, но разобраться в нём не так сложно, как кажется. Все картинки для него нужно загружать в специальную папку wp-content/gallery .
Плагин, помимо плавного увеличения размера картинок, умеет добавлять к изображениям водяные знаки и множество интересных спецэффектов. С его помощью легко разместить галерею в сайдбаре:

А с помощью различных шаблонов этого плагина легко создавать самые разнообразные галереи, не похожие друг на друга.
Любой пользователь сможет найти и выбрать необходимый плагин, набрав в поиске запросы: «фотогалерея wordpress плагин » или «wordpress галерея изображений ». Можно поочерёдно установить несколько разных плагинов на локальном сервере, проверить их функционал, а затем выбрать наиболее подходящий именно для вас.
Для небольшого слайдера подойдёт лёгкий плагин Content Slide . Плагин Featured Content Gallery имеет более громоздкую настройку, но с его помощью можно выводить галерею постов. Для этих же целей подойдёт плагин Featured Posts Grid .
Галереи можно создать не только для картинок, фотографий и постов с помощью плагинов галереи для wordpress, но и для видео, используя специальные плагины, например, WordPress Video Gallery или уже упоминавшийся плагин NextGen Gallery .
А во многих современных шаблонах для WordPress уже есть встроенные слайдеры, отображающие видеоряд и позволяющие легко переходить от одного видео к другому.
С помощью сервиса picturetrail можно бесплатно или платно создать красивое слайд-шоу для своего сайта. Преимущество этого сервиса в том, что фотографии и изображения хранятся не на самом ресурсе, а в фотобанке сервиса. Досадное неудобство – сайт сервиса англоязычный, без знания языка не столь легко разобраться.
После обязательной регистрации следует загрузить свои фото, выбрать понравившиеся спецэффекты, сохранить, скопировать предложенный код и вставить его на свой сайт в то место, где будет располагаться галерея.
Помните, что использование галереи актуально для сайтов любой тематики, а странички, украшенные wordpress галереей изображений, смотрятся более привлекательно и добавляют большой плюс к графическому дизайну сайта.
Удачи Вам!
Хорошо Плохо
Это ж надо было умудриться столько наснимать, что сделанные вами фотографии даже у тещи под кроватью лежат. Жена сказала, чтоб дома больше ни одного снимка не было? Ох-хо-хох! Тогда пора все свои работы переносить в виртуальное пространство. А для этого вам понадобится фотогалерея для сайта:
Фотогалерея для сайтаОчень часто фотогалерею можно спутать с фотоальбомом. Основным признаком галереи является «выставление на показ » сразу всех фотографий. А в альбоме снимки отображаются по одному.
Но такое деление является чисто условным, и нередко в интернете можно встретить образцы, которые просто не поддаются никакой классификации. Поэтому рассмотрим пример реализации классической фотогалереи на html . Но для начала разберемся, почему использование галереи предпочтительнее для сайта, чем фотоальбом:
- Возможность продемонстрировать все изображения (фото ) сразу – иногда пользователям лень нажимать кнопки для перелистывания. А в классической фотогалерее все объекты сразу доступны для просмотра;
- Простота реализации – стандартный образец можно легко создать с помощью html ;
- Открытость – фотогалерея (по сравнению с альбомом ) обладает большей «открытостью », что на подсознательном уровне позволяет вызвать доверие со стороны пользователей.
В то же время галерея обладает и недостатками. Основной из них – это громоздкость. Из-за «массивных » размеров она занимает много место на странице сайта. Поэтому ее очень тяжело вписать в общий дизайн. Кроме этого фотогалерея обладает узким «спектром действия », потому что ее использование оправдывается лишь в полновесных версиях ресурсов. А реализация ее «классической » схемы для мобильных устройств весьма затруднена.
Пример классической фотогалереиПростая фотогалерея для сайта представляет собой набор ссылок, к каждой из которых с помощью тега «прикручена
» превьюшка основного изображения. Щелчок по ссылке переносит пользователя на другую веб-страницу, где «выставлена» полновесная фотография. Под ней находится еще одна гиперссылка, ведущая на основную страницу:

Конечно, данный пример того, как сделать фотогалерею на сайте, выглядит несколько «топорным». Но открытие основного изображения в отдельном окне избавляет от многих сложных приемов и позволяет отобразить фотографию «в полный рост».
Код главной страницы:
Фотогалерея





Код дочерней веб-страницы:

Назад
Предыдущий пример хоть и прост в реализации, но слишком тяжел. И больше похож на «костяк » простого сайта. Поэтому, чтобы не использовать в реализации фотогалереи несколько взаимосвязанных веб-документов, для обработки события (нажатия на превью картинки ) можно воспользоваться возможностями Javascript . Но пока мы воздержимся от программирования, и в следующем примере реализуем фотографию на основе CSS :

Нажатие на превьюшку фотографии приведет к увеличению масштаба. Кроме этого фотогалерея «умеет » подстраиваться под размеры окна браузера, пропорционально изменяя длину и ширину превью (уменьшая или увеличивая ). И все это лишь с помощью CSS и легкой html структуры:

Html код примера, как создать фотогалерею на сайте:




CSS фотогалереи:
#gall { position: relative; padding-top: 50%; -moz-user-select: none; user-select: none; } #gall img { position: absolute; top: 25%; left: 12.5%; max-width: 24.5%; max-height: 49.5%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); cursor: zoom-in; transition: .2s; } #gall img:nth-child(4n-2) {left: 37.5%;} #gall img:nth-child(4n-1) {left: 62.5%;} #gall img:nth-child(4n) {left: 87.5%;} #gall img:nth-child(n+5) {top: 75%;} #gall img:focus { position: absolute; top: 50%; left: 50%; z-index: 1; max-width: 100%; max-height: 100%; outline: none; pointer-events: none; } #gall img:focus ~ div { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: #fff; cursor: zoom-out; }
Фотогалерея на основе JqueryКроме «непрограммных » образцов на сайте можно использовать фотогалереи, написанные на Jquery . Самостоятельное создание галереи на основе этой библиотеки потребует специальных знаний и навыков. Легче найти уже готовый вариант в интернете и установить его на свой сайт.

Скрипт фотогалереи для сайта представляет собой архив, из которого нужно извлечь программные файлы и разместить у себя на сайте.
Рассмотрим пошагово пример подключения Galleria к обычному html сайту:
- Подключаем библиотеку Jquery у себя на веб-странице – для этого вставляем внутри тега строку:
Для проверки подключения библиотеки в тело страницы поместим проверочный скрипт:
$("body").text("jQuery works");
Если подключение произведено корректно, то при запуске веб-страницы в браузере будет отображен соответствующий текст:

- Установка Galleria – на данном этапе следует скачать архив с фотогалереей для сайта и распаковать его в директорию, где находятся наш html файл. Для подключения плагина размещаем следующий код сразу под строкой, с помощью которой мы в предыдущем шаге включили поддержку Jquery :
А для проверки работоспособности плагина вместо предыдущего отладочного кода поместим этот:
if (Galleria) { $("body").text("Galleria works") }
Если галерея подключена правильно, то в браузере отобразится надпись «Galleria works »:

- Устанавливаем параметры галереи и добавляем в нее изображения – сначала с помощью класса CSS установим длину, ширину и цвет галереи. Для этого пропишем значение соответствующих стилевых свойств.
Затем добавляем изображения для показа:



- Активируем плагин и устанавливаем тему фотогалереи для сайта – чтобы сделать это, сразу под слоем изображений размещаем следующие строки кода:
В примере мы устанавливаем классическую тему. На сайте плагина доступны для скачивания и другие темы оформления , но все они платные:

Приведем весь код примера страницы с подключенным плагином:
Документ без названия
.galleria{ width: 700px; height: 400px; background: #000 }


 Galleria.loadTheme("galleria/themes/classic/galleria.classic.min.js");
Galleria.run(".galleria");
Galleria.loadTheme("galleria/themes/classic/galleria.classic.min.js");
Galleria.run(".galleria");
Для сайтов, работающих на основе популярных php-движков, в интернете доступно множество специализированных плагинов (расширений ). Например, чтобы создать фотогалерею у себя на блоге, который работает под управлением WordPress , можно использовать плагин NextGen Gallery . Он является одним из самых популярных расширений для развертывания фотогалереи на базе WordPress :

Также для создания красивой галереи можно воспользоваться специализированными онлайн-ресурсами. Одним из них является Cincopa . Сервис позволяет собрать фотогалерею собственными руками, подобрав ее дизайн на свой вкус и цвет.
Представляем вашему вниманию новый курс от команды The Codeby - "Тестирование Веб-Приложений на проникновение с нуля". Общая теория, подготовка рабочего окружения, пассивный фаззинг и фингерпринт, Активный фаззинг, Уязвимости, Пост-эксплуатация, Инструментальные средства, Social Engeneering и многое другое.
Просмотр картинок в Интернете - популярнейшее занятие. Кому не нравится посмотреть интересную красочную подборку или какое-нибудь необычное изображение? Есть множество сайтов, главное содержимое которых - это красочные фотографии. Зачастую, это тематические коллекции, собранные из разных мест. Эти сайты невероятно популярны! Они имеют тысячи посетителей в день, огромные группы в социальных сетях.
Картинки не случайно так популярны. Восприятие картинок относится к первой сигнальной системе, более базовой и простой по сравнению со второй сигнальной системой, к которой относится речь, в том числе и письменная. Ведь действительно, сколько времени нужно объяснить картинку, на которой изображено поле, на этом поле зрелые колосья, среди них дорога, яркое голубое небо, солнце, на втором плане несколько деревьев, птицы похожие на журавлей, какая-то крошечная деревушка… Можно очень долго, на 20 минут описывать, что там на картине, но так и не передать в точности её содержимое. Но достаточно посмотреть несколько секунд на фотографию, чтобы воспринять её содержимое.
В общем, картинки и фотографии нравятся всем, а в особенности нравятся красочные, интересные изображения.
Какой движок выбрать для галереиНачнём с того, как не стоит делать фотогалерею. Довольно часто мне приходилось видеть блоги (в живом журнале или на WordPress ) на которых в сообщения вставлено много фотографий. Т.е. такие своеобразные фотоблоги или галереи. Если не установлены соответствующие плагины, то изображения начинают загружаться одновременно. В результате чего все изображения открываются медленно, и последние изображения просто не успев загрузиться, сбрасываются по таймауту и вместо них мы видим пустые квадраты. Сама по себе идея фотоблога хорошая. Но важно правильно подойти к её реализации.
Я рекомендую более простой вариант для начинающих - специализированный движок галереи Coppermine . Он полностью бесплатный, устанавливается в один клик, легок в управлении. Кроме многочисленных форматов изображений, Coppermine также поддерживает разные смежные форматы - видео, флеши и прочее.
Рекомендации по SEO- продвижению фотогалереиЕсли вы делаете галерею для себя и друзей, то можно не заниматься её продвижением. А если у вас более серьёзные намерения (сделать её популярной, заработать на ней), то нужно заняться небольшой оптимизацией.
Вы собираетесь размещать замечательные фотографии и вполне резонный вопрос - зачем мне что-то продвигать? Ведь хорошие вещи не нуждаются в рекламе. Это верно. Но знаете ли вы, что подавляющее большинство посетителей на сайты приходит из поисковых систем? Чтобы узнать о вашей галерее, посмотреть её и добавить в закладки, чтобы потом прийти посмотреть на новые фотографии, посетитель должен вначале как-то узнать о ней. А как? Как и подавляющее большинство (уверен и вы в том числе) он будет искать через поисковые системы.
Но давайте взглянем на вашу галерею глазами пои скового робота. Есть страница, на странице есть фотография, например, с именем IMG_ 0 002252 . jpg . Робот не может оценить, фотография хорошая или нет, что на этой фотографии. Робот анализирует текст вокруг фотографии, анализирует подпись к ней.
- давайте альбомам имена в соответствии с их содержимым
- старайтесь ко всем фотографиям делать подпись, коротко характеризующую содержимое фотоснимка или обстоятельства его создания
- заполняйте у фотографий тег alt
- размещайте кнопки социальных сетей - многие очень охотно лайкают понравившиеся изображения, их друзья и подписчики видят интересные фотографии и также переходят на сайт посмотреть
- создайте группы в социальных сетях, в них делайте анонсы новых пополнений в вашей галерее
- не пропадайте надолго - даже если нет новых фотографий, всегда можно сделать подборку, можно разместить понравившиеся чужие изображения (с согласия автора, если оно требуется)
С движком для сайта мы определились. Если вы смотрели фотоблоги, посты с большим количеств фотографий, например, в Живом Журнале или на сайте с плохим хостингом, вы и без меня прекрасно знаете это ощущение от мееееедленно открывающихся фотографий - это бесит. Хостинг нужен хороший, шустренький. Для сайтов, посещаемость которых перевалила за 3 тысячи человек, однозначно рекомендуются виртуальные выделенные сервера. Но для начинающего сайта вполне подойдёт виртуальный («обычный») хостинг. Обычный, но хороший.
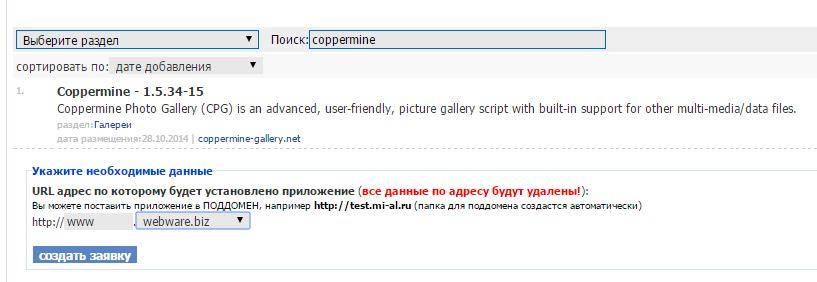
Установка фотогалереи на хостингВ строке поиска набираем coppermine .
Нажимаем большую зелёную кнопку Выбрать. Если у вас один домен, то он будет предложен. Если доменов несколько, то выберите нужный:

Нажимаем Создать заявку.
Ждём немного - это занимает меньше минуты. Как только всё будет готово, на почту придёт письмо. В этом письме логин и пароль для входа в админинку.
Можно начинать творить.
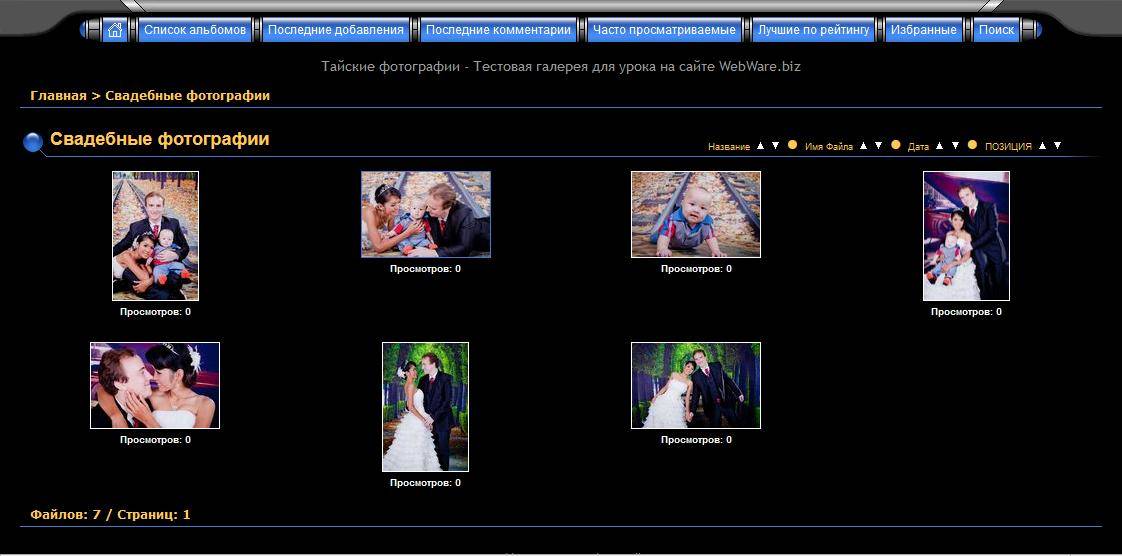
Я свою галерею разместил в субдомене - это всего лишь образец, у меня не хватит времени ещё на один новый сайт
Чтобы загрузить новые файлы, перейдите к вкладке «Загрузить файл ». Там нажимаем на кнопку «Создать и упорядочить мои альбомы ».

Добавление файлов и управление фотографиями и альбомами очень простое. Выбрать новые темы и изменить разнообразные настройки вы можете в админке, Она расположена по адресу
ваш_сайт/admin.php
Я не раскрыл в статье про ключевые слова и добавление информации о файлах. Поэтому если есть те, кого заинтересовала эта тема, пишите в комментариях и я сделаю вторую часть статьи.

Гарант является доверенным посредником между Участниками при проведении сделки.
В данном уроке мы разберем процесс создания адаптивной галереи миниатюр. Рассмотрим, как добиться решения определенных задач и обойти проблемы, которые могут проявиться в контексте большого проекта.
ВведениеПрежде, чем окунуться в процесс, рассмотрим, что мы получим в результате работы. При показе демонстрационной страницы нужно изменить ширину окна браузера, чтобы увидеть реакцию нашего кода.
Стиль контейнераНачнем создавать наш код CSS с задания ширины контейнера и центрирования его на странице. Таким образом, мы получим отличное, широкое пространство для работы с галереей:
Обратите внимание, что ширина установлена в процентах. Так мы получаем использование всего доступного пространства и гибкий шаблон. Нам нужно, чтобы дизайн смотрелся не только в нескольких определенных точках, а адаптировался к любому окну просмотра.
Основные стили галереиТеперь перейдем к определению стилей для класса galleryItem . Установим цвет текста, размер шрифта и будем смещать элементы влево.
GalleryItem { color: #797478; font: 10px/1.5 Verdana, Helvetica, sans-serif; float: left; } .galleryItem h3 { text-transform: uppercase; } .galleryItem img { max-width: 100%; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
Также здесь заданы стили для изображений. Устанавливая свойство изображений max-width в значение 100%, мы получаем в результате адаптацию размера при уменьшении ширины окна просмотра. Также для картинок скругляются углы.
Работаем с колонкамиЭто наиболее важная часть нашего урока. Нужно разобраться как устанавливать ширину и поля для каждого элемента в галерее. Так все элементы располагаются в контейнере, то нужно использовать процентные размерности, чтобы они адаптировались к изменениям окна просмотра.
В дизайне демонстрационной страницы мы будем использовать пять колонок. разберемся с математикой для расчета полей. Между колонками будет поле шириной 4%. Умножив на 5, мы увидим, что 20% ширины уходит на поля. На содержание остается только 80%. То есть каждая колонка будет 16% шириной.

Теперь мы можем вставить данные значения в код CSS. Каждый классgalleryItem представляет одну колонку, то есть ширина будет 16% и поле 2% для каждой стороны, что в сумме даст 4%.
GalleryItem { color: #797478; font: 10px/1.5 Verdana, Helvetica, sans-serif; float: left; width: 16%; margin: 2% 2% 50px 2%; }
Данный набор стилей создаст отличный пятиколоночный шаблон, который будет хорошо смотреться на экранах размера 13 дюймов и больше.

К сожалению, данный шаблон будет ломаться при уменьшении размера страницы. При ширине меньше 500px он становится абсолютно нечитаемым и корявым.

Для решения задачи мы будем использовать медиа запросы для переопределения подходящего размера колонок.
Определение критических точекСуществует множество решений для определения критических точек, на которых следует сосредоточиться при разработке дизайна. Рынок заполнен различными устройствами с разным размером экрана, и очень непросто учесть все возможные варианты.
Для упрощения задачи отбросим мысли о том, какой размер экрана наиболее популярен, и дадим возможность нашему шаблону самому определять критические точки. Если проанализировать точки, в которых шаблон ломается, мы сможем зафиксировать данные области и сделаем наш шаблон адаптирующимся под любое устройство.
Как определить критические точки?Самый лучший способ - открыть страницу в браузере и уменьшать размер окна. Технически, наш шаблон никогда не сломается, так как будет изменяться масштаб. Однако, при размере окна около 940px колонка текста станет слишком узкой для гармоничного размещения текста:

Для исправления ситуации в данной точке надо сделать четыре колонки вместо пяти. Изменив ширину колонки до 21% мы решим задачу. Так как используются оба свойства “max-width ” и “max-device-width ”, то дизайн будет меняться и при изменении окна браузера и на устройствах с размером экрана меньше установленных значений.
@media only screen and (max-width: 940px), only screen and (max-device-width: 940px){ .galleryItem {width: 21%;} }
Добавление данного стиля решает задачу. Наш пяти колоночный дизайн отлично работает на экранах шире 940px, а для более узких превращается в четырех колоночный шаблон.
Операцию повторитьТеперь повторяем описанный выше процесс снова и снова. Уменьшаем размер окна и смотрим, когда дизайн перестанет функционировать. Следующая точка обнаруживается на 720px. Нужно изменить ширину колонки до 29.33%, чтобы получить трехколоночный шаблон:
@media only screen and (max-width: 720px), only screen and (max-device-width: 720px){ .galleryItem {width: 29.33333%;} }

Продолжаем процесс до получения одной колонки (размер окна приблизительно равен размеру экрана iPhone). Вот полный набор медиа запросов.
/* MМЕДИА ЗАПРОСЫ*/ @media only screen and (max-width: 940px), only screen and (max-device-width: 940px){ .galleryItem {width: 21%;} } @media only screen and (max-width: 720px), only screen and (max-device-width: 720px){ .galleryItem {width: 29.33333%;} } @media only screen and (max-width: 530px), only screen and (max-device-width: 530px){ .galleryItem {width: 46%;} } @media only screen and (max-width: 320px), only screen and (max-device-width: 320px){ .galleryItem {width: 96%;} .galleryItem img {width: 96%;} .galleryItem h3 {font-size: 18px;} .galleryItem p, {font-size: 18px;} }
ЗаключениеТеперь у нас есть отличная адаптивная галерея миниатюр, которая великолепно выглядит на любом устройстве или в любом окне браузера.
Вместо разработки шаблона под конкретный наиболее популярный медиа запрос мы анализировали функционирование нашего дизайна при уменьшении окна браузера и вносили изменения в критических точках, чтобы восстановить внешний вид.
Как добавить фото на страницу мы рассмотрели в прошлом уроке. Сейчас узнаем как создать фотогалерею в WordPress.
Фотогалерея нужна для того, чтобы не размещать по одной несколько изображений на странице.
Это могут быть примеры работ вашей организации, портфолио фотографа, художника или фото с последнего отпуска, новости мира гаджетов и софта и много другого. Две — три фотографии поставить по одной еще можно, а что делать если их больше тридцати? Процесс затянется надолго да и могут возникнуть проблемы с выравниванием фото.
Создание галереиНачало такое же как при добавлении изображений на страницу:
Выберете место, где бы вы хотели разместить фотогалерею поставив там курсор.
Затем на панели инструментов нажмите на кнопку «Добавить медиафайл».
В открывшееся окно мышкой перетаскиваем файлы изображений с вашего компьютера. После их загрузки теперь нужно выбрать пункт «Создать галерею».

По завершении загрузки нескольких изображений они будут автоматически отмечены, выбраны. Ставя или снимая галочки на фото (нажимая на них) можете редактировать какие фото следует исключить или добавить в галерею. По завершении выбора нажмите на кнопку Создать галерею .

После откроется окно редактирования галереи. Можно менять порядок фото перетаскивая их по экрану мышкой, можно добавить подпись, описание каждой картинки, так же задать описание для всей фотогалереи (это для поисковиков).
Важно настроить способ отображения новой галереи, выбрать действие, которое будет происходить при нажатии на изображение: открывать фото на отдельной странице, или открывать большое фото для просмотра. Некоторые темы не поддерживают функцию просмотра большого фото из галереи, что бы исправить этот досадный недостаток существует плагин .
Количество колонок — это решите сами, сколько фото в ряд подойдет для ширины вашего сайта.
Редактирование фотогалереиРедактирование галереи основано на том же принципе как и редактирование изображений, который мы рассмотрели в уроке « «.
Вы разместили изображения, но, допустим, забыли указать какой то параметр или решили его изменить, добавить или убрать какое то фото.
Нажмите мышкой на изображение, появятся 2 иконки: первая - редактировать, вторая - удалить его. Нам нужна первая 🙂
Нажав на нее откроется окно редактирования, где можно изменить порядок изображений, количество колонок, заголовок и ссылку. После внесения изменений не забудьте нажать кнопку Обновить.



