Этапы разработки программы. Основные этапы разработки мобильных приложений План проекта разработки мобильного приложения
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty . Два месяца назад я начала работать над новым приложением Crypto Price Tracker , которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн - это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг - выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.
Прототипы
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы - это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
Вот пример прототипа.
 Прототип интерфейса мобильного приложения
Прототип интерфейса мобильного приложения После создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt .
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch .
Вот пример некоторых ранних дизайнов моего приложения.
 Перенесение рисунка в пиксели!
Перенесение рисунка в пиксели! Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
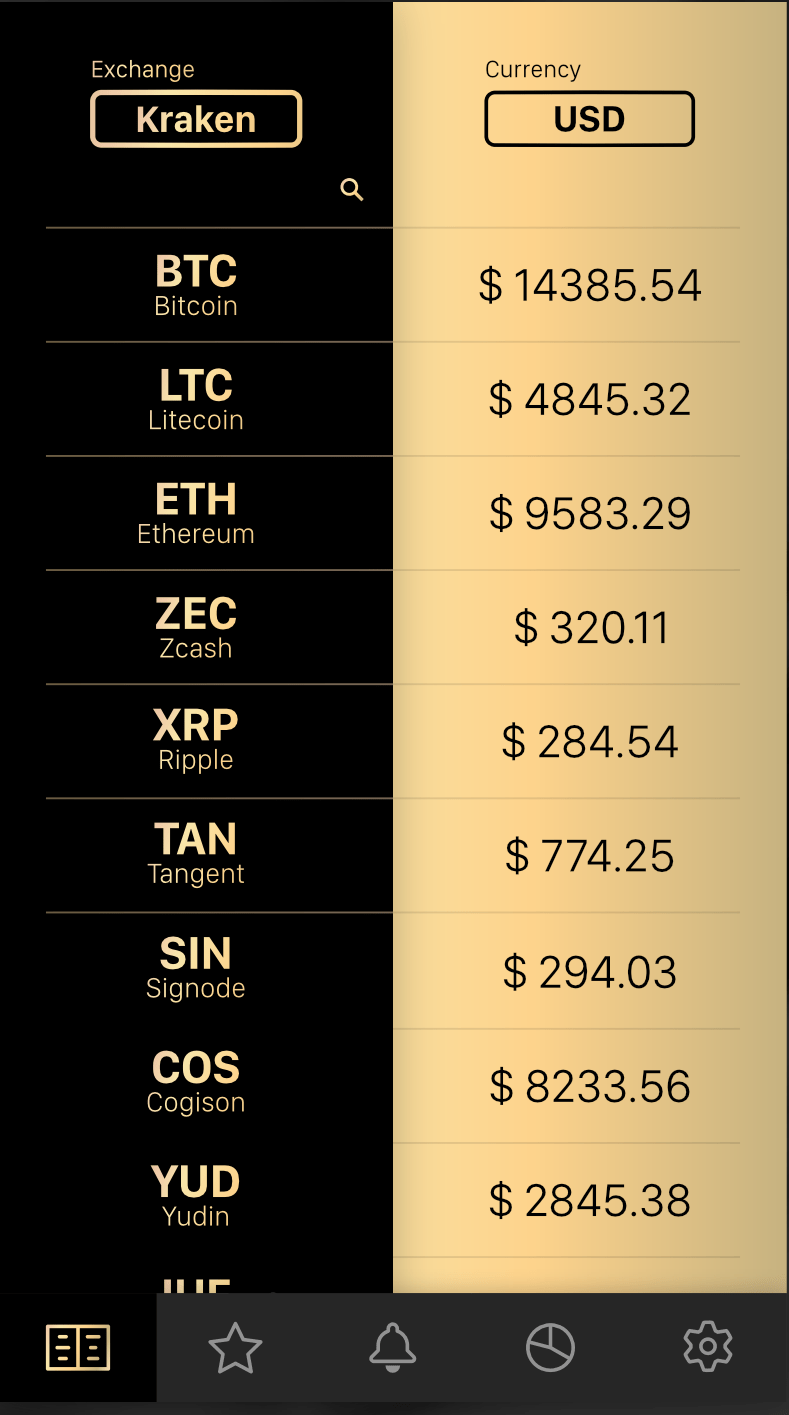
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:
 Золотой градиент с черным на удивление хорошо выглядит!
Золотой градиент с черным на удивление хорошо выглядит! Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
После последних штрихов именно так выглядит финальная версия моего дизайна.
 Финальная версия дизайна
Финальная версия дизайна После того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его .
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн - это не только, как предмет выглядит и ощущается. Дизайн - это то, как он работает»
- Стив Джобс
На самом деле воплотить в жизнь эту затею не так сложно и не так дорого, как может показаться на первый взгляд. Необходимо лишь достаточно хорошо представить, чего именно вы ожидаете от мобильного приложения и определить, какими способами достичь поставленных целей.
Вам нравится разработка мобильных приложений для бизнеса, блога, продукта или услуги, или вы просто ищите новый источник заработка? Думаете, как это осуществить и просчитывать будущие расходы? На самом деле воплотить в жизнь эту затею не так сложно и не так дорого, как может показаться на первый взгляд. Необходимо лишь достаточно хорошо представить, чего именно вы ожидаете от приложения для мобильного телефона или планшета и определить, какими способами достичь поставленных целей.ПОДГОТОВИТЕЛЬНЫЙ ЭТАП
Перед тем как создать мобильное приложение, стоит определиться в следующих моментах:
- Есть ли у меня конкретное видение того, что будет представлять собой готовый продукт и каким будет его функционал?
- Какие задачи программа призвана решать и какова будет польза для конкретного пользователя?
- На каких платформах будет работать готовый программный продукт (iOS, Android, Windows Phone)?
- Потребуется ли ежедневный контроль за его функционированием?
- Какую сумму я готов потратить?
- Буду ли я создавать приложение самостоятельно или же обращусь к разработчикам-профессионалам.
Также учитывайте, что к созданию мобильных программ для бизнеса, например для кафе, пиццерии или фитнес-клуба, следует подходить особенно серьезно. Ведь наличие у компании такого современного инструмента - это серьезный имиджевый фактор, который будет способствовать большей лояльности клиентов к бренду и значительному росту количества повторных посещений.
СПОСОБЫ И СТОИМОСТЬ СОЗДАНИЯ ПРИЛОЖЕНИЯ
В создании приложений для мобильных устройств есть два пути. Первый подразумевает самостоятельное формирование программ для электронных устройств на основе Андроид или IOS по шаблонному типу при помощи специальных сайтов-конструкторов. Второй путь, более затратный, однако в результате позволяющий получить серьезные и функциональные продукты, - обратиться за помощью к частным лицам или компаниям, занимающимся написанием программного обеспечения. Второй вариант подходит, если речь идет о создании серьезных программных продуктов с конкретными характеристиками, которые выходят за пределы готовых наборов, доступных на сайтах-конструкторах. Следует учитывать также, что профессиональная разработка для iOS или Android требует значительных расходов. Какова стоимость создания приложения для платформ Android и IOS на российском рынке? Диапазон цен достаточно широкий - от нескольких сотен до десятков тысяч долларов - все зависит типа программного обеспечения и его функционала. Однако такие серьезные вложения с лихвой окупаются в перспективе. При планировании конечной стоимости также стоит учесть и расходы на размещения нового продукта в AppStore и Android Market. Если Вы ограничены небольшим бюджетом и у Вас совсем нет времени, тогда можно попробовать сконструировать приложение для электронных устройств самостоятельно. Для этого не нужно быть программистом. О том как это легко сделать, читайте далее.
КАК СОЗДАТЬ ПРИЛОЖЕНИЕ БЕСПЛАТНО
На сегодняшний день в сети доступно достаточно отечественных и зарубежных платформ, которые позволяют самостоятельно условно бесплатно сконструировать приложение по готовому типу. На сайтах-конструкторах размещены сотни готовых вариантов аппликаций, рассортированных по различным категориям: малый бизнес, образование, развлечения, спорт, блоги и тому подобное. На таких ресурсах бесплатно создаются программы со стандартным и ограниченным набором функций. Ограничения касаются количества установок и просмотров Вашего приложения, количества позиций в каталоге, возможности публикации в магазинах, наличия системы приема платежей, присутствия сторонней рекламы и возможности доработки функционала под Ваши нужды. Для снятия ограничений на сайтах можно выбрать определенный пакет с фиксированной месячной платой, размер которой определяется в зависимости от количества включенных опций. Примеры сайтов-конструкторов условно-бесплатных мобильных приложений для Андроид, iPhone, iPad.
- Appsgeyser.com (appsgeyser.ru - русскоязычный вариант).
А теперь рассмотрим, как за несколько минут осуществляется разработка мобильного приложения на примере сайта ibuildapp. Мы выбрали именно эту площадку, так как она очень проста и понятна в использовании. Кстати, ресурс iBuidApp имеет и русскоязычную версию, что еще больше облегчает пользование конструктором. Перед началом работы регистрируемся на сайте. Далее на главной страничке кликаем вкладку “Создать” и выбираем подходящий нам шаблон.
ВЫБОР ШАБЛОНА И КАТЕГОРИИ
Данная площадка предлагает достаточно большой выбор стандартных вариантов, ознакомиться с которыми можно в каталоге категорий в левом меню странички сайта. Для примера мы выбрали категорию “Фотография” и шаблон “Фотостудия”. После выбора дизайна и соответствующей категории, начинаем редактирование пунктов меню. 
РЕДАКТИРОВАНИЕ КОНТЕНТА
Административная панель конструктора открывает широкие возможности для редактирования элементов меню. Можно изменить фон, добавить логотип, настроить навигацию главного и нижнего меню на экране электронного устройства, редактировать содержимое внутренних страниц. Кстати, в правой части экрана можно увидеть, как внесенные изменения будут выглядеть на экране электронного устройства. Конструктор позволяет также протестировать ваше приложение на планшете или смартфоне. Также готовую программу можно публиковать в Appstore или в Google Play, однако эта функция доступна только для платных версий. Сайт предлагает 3 платных пакета стоимостью 490 руб., 2400 руб., 3700 руб. в месяц. 
ПЛАТНЫЕ ПАКЕТЫ
Если вас не устраивает внешний вид доступных на сайте шаблонов, вы можете создать собственный дизайн, нажав в учетной записи вкладку “Мои шаблоны”. Возможности индивидуального конструктора достаточно ограничены, они позволяют наделить программный продукт только самыми необходимыми элементами.  Теперь Ваша очередь взяться за создание приложений и установить его на свой смартфон. Попробуйте, это достаточно просто!
Теперь Ваша очередь взяться за создание приложений и установить его на свой смартфон. Попробуйте, это достаточно просто!
Каким образом проходит процесс разработки под Android? Выделим несколько основ:
- В Java файлах вы описываете логику программы — то, что вы хотите, чтобы ваше приложение выполняло.
- В XML файлах вы разрабатываете макеты — внешний вид.
- Как только приложение будет написано, нужно использовать инструмент сборки для того, чтобы скомпилировать все файлы и упаковать их вместе в.apk файл, который можно запускать на устройствах Android и/или опубликовать в Google Play.
- Все утилиты и файлы, которые используются для создания приложения под Android, объединены в интегрированную среду разработки (IDE). IDE — это программа, которую вы откроете для редактирования ваших файлов кода, а также компиляции и запуска.
- Ранее стандартной IDE для разработки под Android была Eclipse, но сейчас ее заменила более функциональная Android Studio — продукт компании Google.
Вы, конечно же, найдете более глубокие процессы, происходящие за кулисами вышеперечисленных шагов. Например, продвинутые пользователи захотят узнать роль виртуальной машины Dalvik. В конце статьи будут перечислены ссылки на полезные ресурсы, с которыми должен быть знаком каждый Android разработчик. Первым из них является официальная документация от Google .
- Загрузим и установим Android Studio.
- Узнаем про запуск и тестирование приложений на устройствах и эмуляторах Android.
- Создадим простое приложение на Android, которое выводит надпись «Hello World» на экран мобильного устройства.
В конце статьи вы можете ознакомиться с полезными рекомендациями начинающим разработчикам от компании.
Установка среды разработки Android Studio
Начать читать документацию и писать код что бы узнать на что способна платформа - это действительно заманчиво. И мы скоро это сделаем! Однако, для начала работы с платформой Android необходимо настроить среду разработки.
Новичкам в программировании под Андроид особенно важно не торопиться и методично следовать каждому шагу. Даже если вы выполняете шаги правильно, может потребоваться устранить небольшую проблему с настройкой среды в зависимости от конфигурации вашей системы или версии продукта. Для этого используйте поисковые сервисы. Особенно можно выделить ресурс StackOverflow .
Важно не допустить, чтобы какие-либо подводные камни препятствовали вашей конечной цели — обучиться Android программированию. Известно, что даже профессионалы иногда испытывают определенные проблемы с настройкой рабочего окружения. В таких случаях бывает важно знание командной строки. Если вы хотите лучше ознакомиться с этим инструментом, внизу приводится ссылка на хороший вводный .
Наряду с тренировками в синтаксисе, важно обучить себя мышлению успешного программиста, которое не будет принимать сообщение об ошибке file X not found окончательным приговором. Такое мышление легко тренируется вами в случаях, если вы не сдаетесь и ищите решение возникшей проблемы.
Перейдите на страницу Android Studio developer.android.com/studio/index.html и найдите кнопку для загрузки последней версии для своей платформы.
Кликните по кнопке загрузки и вас попросят ознакомиться с правилами и условиями использования программного продукта. После внимательного прочтения (как вы всегда это делаете) и принятия, начинается загрузка. Вероятно, это займет несколько минут. После этого вы можете установить Android Studio аналогично любой другой программе. На начальной странице загрузки содержатся инструкции по установке под Mac и Windows.

Теперь, когда вы установили Android Studio, давайте запустим его! Запустите Android Studio. Программа спросит, хотите ли вы импортировать свои настройки. Поскольку вы начинаете с нуля, просто выберите второй пункт и продолжайте.

Вы должны увидеть красивый загрузочный экран в стиле Material Design.

По окончанию загрузки, вы попадете на экран приветствия.

Даже в том случае, если вы только что загрузили Android Studio, у вас может быть не самая последняя версия. Чтобы избежать проблем с версиями в дальнейшем, нажмите кнопку «Check for updates now» и, если необходимо, выполнить все инструкции для получения последней версии. Иногда Studio автоматически информирует вас о том, что есть обновление с помощью экрана, подобного этому:

В этом случае всегда выбирайте Update and Restart. Отлично! Мы успешно справились с установкой среды для разработки.
Создание первого Android проекта
Пришло время создать первый проект. Начнем с простого. У программистов принято называть первую программу «Hello World». Давайте следовать этой традиции, а затем сделаем несколько небольших изменений, чтобы приложение использовало ваше имя для приветствия. В конце вы сможете загрузить его на устройство и показать своим знакомым. Android Studio имеет небольшой пошаговый инструмент, который поможет вам создать свой проект. Нажмите «New Project» на стартовом экране:


Заполните его подобным образом. Не стесняйтесь заменить «example» в имени пакета на что-то еще, чтобы удалить предупреждение внизу экрана. Вы также можете установить местоположение проекта, указав любую папку на жестком диске
Для раскрывающихся версий SDK обратите внимание на раздел «Описание» в нижней части диалогового окна. В нем объясняется, для чего предназначена каждая настройка.
Установите минимальный требуемый SDK, как показано на снимке экрана. Это устанавливает минимальную версию Android, необходимую для запуска приложения. Выбор этого значения для ваших собственных проектов — это вопрос балансировки возможностей SDK, которые вы хотите, и устройств, которые будут поддерживаться.
Для получения дополнительной информации о версиях API и их использовании, на сайте для разработчиков под Android существует специальная страничка Dashboards https://developer.android.com/about/dashboards/index.html.

После выбора версии, открывается экран выбора стартового шаблона. Вы можете создать приложение , которое уже взаимодействует с api google maps и отображает карту. В нашем тестовом примере выбираем Empty Activity и нажимаем кнопку «Next».

И сейчас вы находитесь на последнем шаге процесса создания приложения. Прежде чем нажать «Finish», обратите внимание на некоторые вещи. Тут вы впервые сталкиваетесь с упоминаниями о главных архитектурных компонентах любого приложения.
- — это первое, но не последнее упоминание слова Activity. В контексте Android, Activity обычно рассматривается как «экран» в вашем приложении. Этот элемент очень гибкий. Когда Android Studio создает класс MainActivity, он наследует его от класса Activity из пакета Android SDK. Те, кто знаком с объектно-ориентированным программированием, понимают эту концепцию, но для новичков, это, в основном, означает, что ваша MainActivity будет настраиваемой версией Activity.

- Layout Name — макет того, что будет показано пользователю, определен в специальном виде Android XML. Вы скоро научитесь читать и редактировать эти файлы.
Нажимаем Finish. Некоторое время займет создание и загрузка проекта. Через некоторое время Android Studio завершит билд вашего проекта. Конечно, проект пока пуст, но в нем есть все необходимое для запуска на Android-устройстве или эмуляторе.

После загрузки проекта вы просматриваете файл макета в формате XML. Прежде чем перейти к программированию под Android, давайте поговорим о том, каким образом мы можем запустить это приложение. Пришло время сказать «Hello world!».

Запуск приложения на эмуляторе
Теперь настало время сказать пару слов об эмуляторе. Android Studio поставляется с программным обеспечением, способным эмулировать Android-устройство для запуска на нем приложений, просмотра веб-сайтов, отладки и всего остального.
Эту возможность предоставляет Android Virtual Device (AVD) Manager. По желанию вы можете настроить несколько эмуляторов, установить размер экрана и версию платформы для каждого нового эмулятора. Этот функционал очень полезен, поскольку избавляет разработчиков от необходимости покупать несколько устройств для тестирования программ.
Нажмите на кнопку Run в виде зеленой стрелки.

Придется подождать некоторое время, пока эмулятор загрузится и как только он будет готов, вы увидите что-то вроде этого:

Мои поздравления! Вы сделали свое первое приложение для Android!
И так… Почему и как это сработало?
Чтобы начать делать изменения и добавлять интересные функции, необходимо получить рабочее знание о том, что происходит за кулисами. Взгляните на раздел проекта Android Studio с файлами и папками в левой части экрана. Возможно, вам понадобится нажать маленькую вкладку на краю (см. Ниже), если на данный момент проводник проекта не отображается.

Просмотрите в течение нескольких минут структуру папок и дважды кликните по файлам, чтобы увидеть их содержимое в главном окне. Если все это выглядит загадочно, не волнуйтесь!
Структура Android проекта: Команда
Каждая хорошая команда состоит из людей, которые выполняют отведенные им роли. Вы хотите выполнить работу правильно? Вам нужна правильная команда. В проектах Android есть несколько ключевых элементов, и каждый из них должен сыграть определенную роль:
Java: Профессионал
Это часть вашего кода, которая отвечает за логику приложения. Ваш код будет находиться в каталоге src\main\java в основной папке проекта. Для изучения Java можно посоветовать книгу Брюса Эккеля «Философия Java»;
Resources: Артист
Недостаточно просто сделать Android приложение, оно должно быть еще и стильным. Ваше приложение никогда не будет выделяться, если у него нет четких значков и изображений, хорошо продуманных макетов и, возможно, даже плавных анимаций.
При инициализации, папка содержит следующие папки:
- drawable, в которой хранятся иконки. Сейчас там лежит только стандартная иконка приложения.
- layout с XML файлами, которые представляют собой дизайны экранов.
- menu c XML файлами списков элементов, которые будут отображаться в панели действий.
- values с XML файлами, содержащими размеры, цвета, строковые константы и стили.
AndroidManifest.xml: Босс
Этот XML-файл информирует вашу систему о требованиях к оборудованию и программному обеспечению приложения и содержит его версию имя и значок. Манифест также содержит информацию про все Activity в приложении. Вам нужна работа, выполняемая вашим приложением? Сначала поговорите с начальником.
Внесение изменений
Перейдите к res/values/strings.xml и дважды щелкните файл. Когда вы откроете файл, вы увидите два строковых ресурса в XML.
Эти ресурсы используются в разных местах, но очень удобно иметь весь текст, используемый в вашем приложении в одном файле. Если вам нужно перевести его, или если ваш коллега по маркетингу попросит удалить все лишние ссылки, здесь будет легко внести все изменения.
Измените строку hello_world, которую приложение отображает на экране. Измените ее содержимое на нечто более личное, например используйте ваше собственное имя. Получится что-то вроде:
Нажмите Run. Приложение должно перезапуститься и вы увидите персональное сообщение:

Мы поздравляем вас - вы сделали первый проект и научились редактировать исходный код. Первый шаг в Android программировании сделан. Желаем удачи на этом непростом, но безумно интересном пути! Если вам нужна профессиональная разработка приложения для Android , обращайтесь к специалистам Infoshell.
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Подобные документы
Средства разработки, ориентированные на конкретные СУБД. Наиболее известные приложения на основе Eclipse Platform. Проект NetBeans IDE, его возможности. KDevelop - свободная интегрированная среда разработки для UNIX-подобных операционных систем.
реферат , добавлен 14.04.2014
Мобильные операционные системы. Основные характеристики систем iOS и Android, их достоинства, недостатки и индивидуальные возможности. Анализ преимуществ лидирующих мобильных платформ для разработки приложения. Основные различия в механизмах безопасности.
дипломная работа , добавлен 01.01.2018
Архитектура операционной системы Android, набор библиотек для обеспечения базового функционала приложений и виртуальная машина Dalvik. Объектно-ориентированный язык программирования Java как инструмент разработки мобильных приложений для ОС Android.
дипломная работа , добавлен 08.07.2015
Обзор подходов к разработке музейных приложений с элементами дополненной реальности, формирование требований к ним. Выбор методов разработки приложения, разработка пользовательского интерфейса. Принципы тестирования. Реализация раздела "Распознавание".
дипломная работа , добавлен 03.07.2017
Обзор рынка мобильных приложений, социальных сетей, аналогов. Обзор инструментов разработки: Android Studio, Microsoft visual С# 2012, PostgreeSQL, API Открытых данных Вологодской области, API Социальных сетей. Программный код, разработка интерфейса.
дипломная работа , добавлен 10.07.2017
Анализ российского рынка мобильных приложений. Мобильное приложение как новый канал коммуникации с целевой аудиторией. Этапы создания мобильного приложения. План продвижения мобильного приложения в сети Интернет. Бесплатные инструменты продвижения.
дипломная работа , добавлен 23.06.2016
Обзор существующих приложений в сфере оказания автомобильной помощи. Рассмотрение алгоритмического конструирования комплекса мобильных приложений по оказанию автомобильной помощи на дорогах. Оценка тестирования авторизации в приложении для водителя.
дипломная работа , добавлен 12.02.2018
XXI ВЕК — эра расцвета мобильных технологий. Трудно сейчас даже вообразить человека без мобильного устройства, а уж человека-бизнеса тем более. Мобильные технологии присутствуют практически во всех сферах бизнеса. Мобильные экосистемы ежедневно меняются и развиваются на основе постоянных экспериментов. Ежедневно создаются сотни приложений для бизнеса, для образования, для развлечений и т.д. У каждого из этих приложений есть конкретный визуальный стиль и тон, в зависимости от направления и контекста приложения.
Но из чего же состоит сам процесс разработки мобильных приложений?
Это конечно же ИДЕЯ.На самом начальном этапе необходимо тщательно продумать смысл будущего мобильного приложения и для чего оно будет использоваться. Затем необходимо определиться на какой платформе оно будет использоваться. Как правило, сейчас приложения пишутся сразу для двух платформ IOS и Android одновременно, но если это ни к чему, либо не к спеху, то специалисты компании помогут сделать выбор в пользу одной из платформ предварительно проанализировав рынок спроса/предложения и конкуренции.
2. ТЕХНИЧЕСКОЕ ЗАДАНИЕ
Перед началом разработки необходимо получить ТЗ от заказчика. В случае, если его нет, то заказчику дается бриф на заполнение. Данному этапу уделяется особое внимание, так как ТЗ непосредственно влияет на технические особенности результата. На данном этапе выполняются такие виды работ:
- Составляется описание функционала мобильного приложения;
- Определяются и согласовываются сроки разработки;
- Рассчитываются финансовые затраты и вырабатывается модель порядка расчетов;
- Оформляется договор с заказчиком;
Для того чтобы понять, как пользователь будет работать с мобильным приложением, создается графическая карта взаимодействия между различными экранами программы. На этом этапе осуществляется проработка практически всего функционала мобильного приложения. На стадии проектирования UI специалисты определяют принцип работы приложения, размещение функций и кнопок на каждом из экранов. На этом этапе:
- Отрабатывается функционал приложения;
- Разрабатываются схемы экранов приложения;
- Продумывается связь экранов приложения и переходов по ним;
Создается дизайн всех экранов будущего приложения и отрисовываются различные состояния для всех сценариев пользования. После утверждения концепции дизайна отрисовываются внутренние кнопки и иконки, а также все остальные графические элементы. Как правило отрисовка дизайна мобильного приложения предполагает юзабилити-исследования для того чтобы убедиться, что разработанная дизайн-концепция максимально проста и удобна и поможет пользователям максимально быстро решать поставленные задачи.
5. РАЗРАБОТКА
Разработчикам передается ТЗ и макеты дизайна приложения и они начинают «творить». Программисты «трансформируют» статичную картинку в интерактивную рабочую модель. Выпускается первая версия приложения.
6. ТЕСТИРОВАНИЕ
Мобильное приложение проходит тщательное тестирование в результате чего создается таблица проверок в которой указываются и подробно описываются все ошибки. В процессе проектирования приложения невозможно предусмотреть все погрешности реальной эксплуатации. На этом этапе формируется перечень ошибок, недочетов и недоработок приложения и определяются сроки на их устранение. Затем выпускается приложение с исправленными ошибками и при необходимости с измененным функционалом, что указывается в таблицы после пробного тестирования.
7. ПОВТОРНОЕ ТЕСТИРОВАНИЕ
Приложение устанавливается на тестовые устройства, и работает в точности так же, как если бы было скачано из Google Play или AppStore. Перед тем, как приложение появится в официальном каталоге программ, необходимо убедиться, что пользователи не столкнутся с ошибками разработки в процессе установки и применения программы. Поэтому на этой стадии еще раз проверяется логика продукта, работа его серверной части, приложение тестируется в самых разных условиях и на различных версиях операционных систем.
8. РАЗРАБОТКА ФИРМЕННЫХ ИКОНОК
Иконка приложения — «лицо» любого современного мобильного приложения. Иконка мобильного приложения — это самостоятельный графический элемент. Создание данного элемента это многоэтапная процедура с отрисовкой изображения в нескольких размерах, а также ее тестирование на различных моделях устройств. После утверждения иконки мобильное приложение запускается.
9. РАЗМЕЩЕНИЕ МОБИЛЬНОГО ПРИЛОЖЕНИЯ В APPSTORE И GOOGLE.PLAY
Приложение передается в AppStore и/или Google.Play для публикации. Каждое приложение перед публикацией проверяется командами Google и Apple. Публикация в Google.Play занимает не более суток, что конечно, значительно выигрывает по времени у AppStore, где публикация приложения занимает не менее 7 рабочих дней.



