Плагин WP Mega Menu: функциональные возможности, установка, настройка. Max Mega Menu – многофункциональный плагин меню WordPress Max mega menu не работает
Насколько я понимаю, под термином мега меню в WordPress подразумевают сверхфункциональное огромный блок со множеством разных элементов: списками, картинками, текстами, слайдерами и т.п. Наверняка вы такие встречали. Когда-нибудь опубликую полноценную подборку по теме, но сегодня речь пойдет о вполне конкретном решении — плагине Max Mega Menu. Выбрал его так как уже тестировал в работе для , он часто попадает в списки , плюс тут имеется одна из самых толковых и постоянно развивающихся бесплатных (Lite) версий.
Сразу после установки Max Mega Menu в WordPress ваша стандартная навигация преобразуется в более мощный и функциональный механизм с возможностью добавления разного рода виджетов, удобным редактором и кучей дополнительных настроек. Скачивайте плагин отсюда либо ищите его через WP админку.
На данный момент минимальная требуемая версия системы — 3.8, работает до последней сейчас 4.8.3. Загрузок около 100 тысяч. Мне нравится, что за последние 2 месяца было исправлено почти 70 разных багов из 89, что свидетельствует о хорошей активности разработчиков.
Основные функции и фишки Max Mega Menu
- Поддерживаются несколько мест размещения, для каждого из которых сможете выбирать свои параметры;
- Простая работа с элементами навигации через Drag&Drop.
- Добавление .
- Есть удобный редактор тем оформления.
- Добавление любых виджетов: картинки, тексты, списки и др.
- Условие срабатывания: при наведении, клике.
- Эффекты вывода подменю: выезд, появление/затухание и т.п.
- Разные дополнительные опции по типу скрытия текста/ссылки или выключения на мобильной версии. Последний пункт поможет упростить создание отдельного .
- Выравнивание для пунктов меню.
Чтобы понять насколько все это круто и удобно, советую просто глянуть следующее видео:
Кроме всего разработчики могут похвастаться очень правильными и корректным подходим к созданию своего решения. WordPress Max Mega Menu — действительно качественный продукт, вот вам парочка подтверждений:
- все оформление задается с помощью одного CSS файла, где вообще не используется «знаменитое» свойство important;
- поддержка Retina, адаптивность, срабатывание на смартфонах и планшетах (тестировали практически во всех существующих десктопных и мобильных браузерах);
- чистый код, JS скрипты при gzipped будут занимать менее 2Кб;
- поддержка разных фильтров/хуков;
- детальная документация + в отличии от многих других плагинов, форум поддержи достаточно живой.
Настройка и работа с Max Mega Menu
Сразу после установки в админке появится одноименный раздел. В «Основных настройках» вы сможете подправить несколько опций, касающихся поведения подменю, мобильных девайсов и т.п. Куда более интересными выглядят «Темы».
Здесь сразу 6 вкладок с разными фишками:
- Основные — выбирайте тип стрелок, тени, высоту строки и т.п.
- Меню бар — оформление основного блока: фоны, отступы, шрифты, наведение.
- Mega Menus — стили и настройки Mega Menu.
- Выпадающие — аналогичный остальным набор стилей.
- Mobile Menu — размер экрана для срабатывания и другие опции мобильного меню.
- Кастомное оформление — добавляйте свои CSS стили.
После того как основные параметры заданы, переходим в раздел WP админки «Внешний вид» — «Меню».
Вам нужно выбрать меню, с которым хотите работать, а затем в его настройках поставить галочку напротив «Включено». Активировать Max Mega Menu в WordPress получится только когда для меню заданна область отображения в шаблоне (шапка, футер, сайдбар и т.п.). Здесь же есть параметры эффектов и событий срабатывания.
Чтобы открыть редактор модуля наводим курсор на один из пунктов иерархии и нажимаем на появившуюся кнопку «Мега меню». Во всплывающем окне отобразится соответствующий инструмент, который вы могли видеть в видеопрезентации плагина выше.
Тут сможете, во-первых, определить количество столбцов, а также добавить любые виджеты. Кроме того, допускается изменение размеров каждого элемента. Выбирать виджеты разрешается только в первом (главном) уровне навигации. Если кликать по кнопке «Мега меню» напротив других элементов, то только для задания иконок и разных свойств:

Скрытие текста/линка, выравнивание и отключение на декстопе/мобильных — весьма полезный набор функций. Допускается задание подобных опций в каждом пункте меню. Не забывайте сохранять изменения.
Max Mega Menu Pro и Выводы
Вообще у данной разработки кроме репозитория есть еще отдельный сайт . Там собраны описания всех возможностей модуля, представлена документация и небольшая его демка, а также есть ссылка на тех.поддержку и загрузку. Стоимость продвинутой версии Max Mega Menu Pro, в принципе, не такая уж и высокая — для 1 / 5 / 99 сайтов она обойдется вам в $23 / $35 / $99 долларов соответственно. Сюда входит апдейт и поддержка в течении года. Если вы разработчик, то взяв Pro Business Licence и установив плагин на 5 сайтов, получите итоговую стоимость решения = 7 долларам!
Что же входит в Max Mega Menu Pro:
- Интеграция Google Fonts, наличие FontAwesome и пользовательских иконок в настройках.
- Поддержка вертикального и меню типа аккордеон.
- Общий логотип в навигации + блок поиска.
- Стили отдельных пунктов.
- Поддержка WooCommerce и EDD.
- Возможность настройки .
- Поиск, иконки/лого и HTML для мобильных элементов.
- Автообновление и приоритетная поддержка.
Для рядовых классических сайтов вполне хватает обычной бесплатной версии Max Mega Menu в WordPress, которая по функциональности очень хороша. Разных настроек здесь очень много. Понравилось также, что разработчики поддерживают свое детище, относительно быстро исправляют текущий баги и заботятся о чистоте/корректности кода. На ознакомление придется потратить некоторое время, но оно того стоит. Чтобы проще было разобраться с работой плагина — смотрите видео и читайте документацию.
А какие модули Mega Menu в WordPress вы используете и почему? Работали с данным решением, что можете по нему добавить?
Меню является основой всей навигации по сайту. Благодаря меню, пользователь может быстро сориентироваться на сайте и найти нужную ему информацию. Вполне можно утверждать, что сайт “начинается” с меню, ведь только этот элемент может дать пользователю представление о структуре интернет-ресурса.
WordPress из “коробки” предлагает довольно широкие возможности для работы с меню. Так, встроенные инструменты позволяют создать одно или несколько меню, с любой вложенностью, добавить туда произвольные ссылки и пр. Но часто владельцу сайта стандартных инструментов бывает недостаточно для построения меню, отвечающего всем его запросам.
Мега плагин Max Mega Menu
Обычно разработчики тем не предусматривают каких-либо расширенных настроек для кастомизации внешнего вида меню на сайте. Например, эффекты при наведении и нажатии и т.п. Мощный бесплатный плагин Max Mega Menu призван расширить инструментарий навигации сайта и предлагает для этого WordPress-пользователю следующие возможности:
- основывается на стандартной системе WordPress;
- поддержка нескольких областей меню (каждая со своей конфигурацией);
- обеспечение удобного перетаскивания с помощью Drag&Drop ;
- возможность отображения виджетов WordPress в меню;
- настройка стилей меню, используя встроенный редактор тем;
- поддержка стилей подменю;
- поддержка Hover , Hover Intent или Click для открытия подменю;
- эффекты Fade , Fade Up , Slide Up или Slide при переходе в подменю;
- возможность добавления иконок к пунктам меню;
- расширенные параметры пункта меню, включая “Скрыть текст” , “Отключить связь” , “Скрыть на мобильном телефоне” и т.п.;
- выравнивание элементов меню влево или вправо от строки и родительского пункта меню;
- адаптивный дизайн для отображение на любом экране;
- поддержка разных фильтров/хуков;
- высокое быстродействие работы;
- детальная документация и форум поддержи.
Настройка Max Mega Menu
Для начала плагин необходимо установить и активировать. Теперь давайте рассмотрим, что он умеет. Для этого следует перейти в админ-раздел Внешний вид -> Меню . Следует отметить, что если у Вас на сайте еще нет навигационного меню, то создайте его, добавив необходимые пункты. О том, как создать на сайте WordPress меню, мы детально рассказывали в из наших прошлых статей. После этого обратите внимание на блок опций слева, который называется Настройки Max Mega Menu .
Для того, чтобы плагин начал свою работу, следует отметить опцию Включено .
Рассмотрим коротко каждую из настроек.
Настройка Событие определяет, при каком событии будут выпадать подпункты меню.
Эффект отвечает за анимационные появления и ее скорость.
В опции Тема можно выбрать оформление меню. По умолчанию там только одна тема. О том, как создать свою, мы расскажем ниже.

Кликните на нее, после чего перед Вами откроется всплывающее окно с настройками.

В окне настроек разделено на три вкладки.
Вкладка Мега Меню позволяет определить, будет выводиться обычное меню или меню с виджетами. Если будет выбрано последнее, то в списке Режим отображения подменю нужно указать Мега меню и в соседнем списке выбрать необходимые виджеты. Если же требуется обычное меню, то следует выбрать Выпадающее меню .
Вкладка Settings позволяет настроить пункты меню. Тут присутствуют опции текста, ссылки, иконки, адаптивности и другое.

На вкладке Icon можно задать иконку для пунктов меню.

Можно сделать вывод, что присутствующие в плагине настройки позволяют гибко настроить по отдельности каждый пункт навигации.
Теперь следует рассмотреть более глобальные настройки плагина Max Mega Menu . Для этого необходимо перейти в админ-меню в раздел Мега Меню -> Основные настройки . Видно, что тут находятся всяческие технические опции плагина. В принципе их можно оставить по умолчанию. Также тут можно задать поведение меню при клике мышки, его адаптивность, настройки CSS и т.п.

В разделе Мега Меню -> Темы меню можно изменить существующую или создать новую тему оформления. Видно, что присутствует довольно большое количество разнообразных настроек, включая цвет, размер, тень, анимация, отступы, ориентации для компьютерного и мобильного вида. Также при необходимость можно использовать собственные CSS -правила. Созданные таким образом темы можно применить в редакторе меню.

В разделе Мега Меню -> Локации меню Вы сможете создавать новые области для размещения меню. После создания вы получите специальный PHP -код, который позволяет публиковать области в любом месте сайта, в файлах темы, а также шорткод, благодаря которому области меню можно добавлять прямо в записи/страницы.

Раздел Мега Меню -> Инструменты служит для экспорта/импорта созданных ранее тем, а также присутствует еще несколько технических опций (очистка кеша, полное удаление всех данных плагина).

В качестве заключения
Плагин Max Mega Menu обладает огромным количеством настроек, благодаря которым можно сделать оригинальную и красочную навигацию на Вашем сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится 1 Не нравится
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu . Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню

Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce

Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню

Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции

Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
![]()
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Полнота настроек

WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый

Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
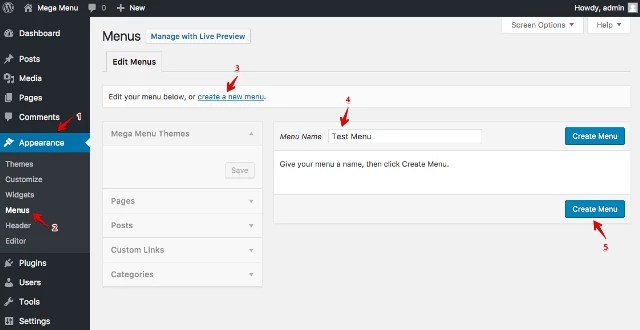
1. Установите плагин WP Mega Menu
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».

Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».

Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.

3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.

4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.

5. Настройки элементов Mega Menu
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.

Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.

Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.

Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.

Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.
Привет! В моей жизни как всегда происходит множество событий, поэтому очень сложно выкроить время для блога. Вчера мы купили билеты в Шри-Ланку и скоро улетаем на 4 месяца, приезжайте в гости! А теперь я занимаюсь поиском самого красивого свадебного платья:))
Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Редактирование и настройка меню в Вордпресс
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
| 1 2 3 | register_nav_menus( array ( "additionalmenu" => __( "Additional Menu" , "Название Вашей Темы" ) ) ) ; |
register_nav_menus(array("additionalmenu" => __("Additional Menu", "Название Вашей Темы")));
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.
После добавления заходим в админку в «Управление областями»:

Должна появиться дополнительная область темы с названием, которое мы задали в функции.
Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu.
В нашем случае создаем новое меню под названием Additional:

Выбираем для него область темы «Additional Menu».
Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:
| 1 2 3 | <div id = "additionalmenu" > ( array( "theme_location" = > "additionalmenu")); ?> </ div > |
Смотрим результат:
У нас над шапкой образовалось дополнительное меню. Теперь нам нужно задать для него стили, выровнять пункты в строку и спустить блок под шапку.
Вносим следующие изменения в файл стилей style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav { width : 940px ; /*ширина контейнера */ margin : 0 auto ; } #additionalmenu li { display : inline ; padding : 10px ; /* отступы */ margin : 20px 0 ; } #additionalmenu { width : 100% ; top : 420px ; /* Отступ от верхнего края */ background-color : #000 ; /* цвет фона */ position : relative ; } |
#additionalmenu nav { width: 940px; /*ширина контейнера */ margin: 0 auto; } #additionalmenu li { display: inline; padding: 10px; /* отступы */ margin: 20px 0; } #additionalmenu { width: 100%; top: 420px; /* Отступ от верхнего края */ background-color: #000; /* цвет фона */ position: relative; }
Смотрим, что получилось:

Отображение созданного нами меню еще далеко от идеала, но, при должном , вы сможете привести его в соответствующий вашему блогу вид.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В статье про упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:

В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:

Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:

Раскрываем его настройки:

Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:

Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:

При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!



