Разработка приложения "клиент-сервер" в Delphi. Создание клиент-сервера в Delphi
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Размещено на http://www.allbest.ru/
КОНТРОЛЬНАЯ РАБОТА
Разработка приложения «клиент-сервер» в D elphi
Обзор компонент
Для работы с ADO на вкладке компонентов ADO есть шесть компонентов: TADOConnection, TADOCommand, TADODataSet, TADOTable, TADOQuery, TADOStoredProc.
Рис. 1. Палитра компонент ADO
TADOConnection используется для указания базы данных и работы транзакциями.
TADOTable - таблица доступная через ADO.
TADOQuery - запрос к базе данных. Это может быть как запрос, в результате которого возвращаются данные и базы (например, SELECT), так и запрос, не возвращающий данных (например, INSERT).
TADOStoredProc - вызов хранимой процедуры.
TADOCommand и TADODataSet являются наиболее общими компонентами для работы с ADO, но и наиболее сложными в работе. Оба компонента позволяют выполнять команды на языке провайдера данных (так в ADO называется драйвер базы данных).
Разница между ними в том, что команда, исполняемая через TADODataSet, должна возвращать набор данных и этот компонент позволяет работать с ними средствами Delphi (например, привязать компонент типа TDataSource). А компонент TADOCommand позволяет исполнять команды не возвращающие набор данных, но не имеет штатных средств Delphi для последующего использования возвращенного набора данных.
Очевидно, что все компоненты должны связываться с базой данных. Делается это двумя способами либо через компонент TADOConnection либо прямым указанием базы данных в остальных компонентах. К TADOConnection остальные компоненты привязываются с помощью свойства Connection, к базе данных напрямую через свойство ConnectionString.
программирование база данные алгоритм
Таблица 1. Основные компоненты вкладки ADO
|
Название |
Основные свойства |
Комментарии |
|
|
Отвечает за связь с БД |
ConnectionString |
Содержит настройки для соединения с БД. |
|
|
используется для указания того, нужно ли выводить диалоговое окно, предназначенное для ввода идентификатора пользователя и пароля при соединении с базой данных; |
|||
|
указывает активность соединения: True означает соединение открыто, False-закрыто; |
|||
|
Основные методы |
Комментарии |
||
|
используется для запуска новой транзакции и возвращает уровень вложенных транзакций; |
|||
|
закрывает открытое в текущий момент соединение |
|||
|
записывает в базу данных все изменения, произведенные текущей транзакцией, и завершает ее |
|||
|
используется для выполнения запросов или хранимых процедур. Исполняемый оператор передается данному методу через параметр; |
|||
|
открывает соединение с источником данных, заданным в ConnnectionString |
|||
|
отменяет все изменения, произведенные со времени последнего вызова метода BeginTrans, и завершает транзакцию без сохранения изменений. |
|||
|
Основные свойства |
Комментарии |
||
|
TADOQuery Предназначен для работы с запросами |
|||
|
Предназначен для работы с хранимыми процедурами |
Cодержит имя компонента ADOConnection |
||
|
Содержит имя хранимой процедуры |
Алгоритм работы
1. Создаем новый DataModule, Выбираем пункт меню File\New\DataModule. Называем его DM.
Кидаем на DM компоненты ADOConnection, ADOQuery и три штуки ADOStoredProcedure. Как это выглядит смотри на рис.2
Рис.2 Вид DM
2. Настроить свойства компонентов
ADOConnection - смотри методичку.
ADOQuery 1 переименовываем в QVrash и в свойстве SQL пишем запрос:
Select * from Vrash
Свойство Connection - ADOConnectionl.
Создать статические поля для QVrash.
Для компонента ADOStoredProcl устанавливаем следующие свойства
* Name - ASPInsVrash
* Connection - ADOConnection 1
* ProcedureName - MainInsert; 1
Если щелкнешь на свойстве Parameters, то увидишь те параметры, которые мы будем передавать в процедуру.
Для компонента ADOStoredProc2 устанавливаем следующие свойства
* Name - ASPEdVrash
* Connection - ADOConnectionl
* ProcedureName - MainEdit; 1
Для компонента ADOStoredProc3 устанавливаем следующие свойства
* Name - ASPDelVrash
* Connection - ADOConnectionl
* ProcedureName - MainDelete; 1
На форму 1 разместить компоненты DBGrid, два Button, DataSource, MainMenu
Рис3. Форма 1
Кнопки переименовать в соответствии с рисунком
Для кнопки Обновить код
DM.QVrash.Close; //обновить н/д
Создаём меню
Рис. 3. Меню «Правка»
Создаём форму для добавления/редактирования: Компоненты EDIT
Программный код для пункта меню на форме 1 - ДОБАВЛЕНИЕ
Form3.Edit1.text:="";
Form3.Edit2.text:="";
Form3.Edit3.text:="";
Form3.Edit4.text:="";
Form3.showmodal;
Программный код для кнопки на форме 3 - ВСТАВКА
B egin
showmessage("Заполнены не все поля");
E nd;
T ry
DM.ADOConnection1.BeginTrans;
with DM.ASPInsVrash do
Parameters.ParamByName("@ ID_Physician").Value:=StrToInt(Edit1.text);
Parameters.ParamByName("@ YYYY`).Value:=Edit2.Text;
Parameters.ParamByName("@YYYY ").Value:=Edit3.Text;
Parameters.ParamByName("@YYYY ").Value:=Edit4.text;
DM. ASPInsVrash.ExecProc;
E xcept
DM. QVrash.Close;
DM. QVrash.Open;
Размещено на http://www.allbest.ru/
Программный код для пункта меню на форме 1 - РЕДАКТИРОВАНИЕ
B egin //Редактирование
n:=DM. QVrash.XXXXX.Value;
DM. QVrash.Close;
DM. QVrash.Open;
DM. QVrash.Locate(XXXX,n,);
Form3.Label6.Caption:=IntToStr(DM.QVrash.XXXXXvalue);
Form3.Edit1.text:=inttostr(DM.QVrashYYYYYY.Value);
Form3.Edit2.text:=inttostr(DM.QVrashYYYYY.Value);
Form3.Edit3.text:=floattostr(DM.QVrashYYYYY.Value);
Form3.Edit4.text:=DateToStr(DM.QVrash.YYYY.Value);
Form3.Showmodal;
DM. QVrash.Close;
DM. QVrash.Open;
Программный код для кнопки на форме 3 - РЕДАКТИРОВАНИЕ
B egin
If (Edit1.text="") or (Edit2.Text="")or (Edit3.Text="") or (Edit4.Text="") then
B egin
ShowMessage("Заполнены не все поля");
E nd ;
T ry
DM.ADOConnection1.BeginTrans;
with DM.ASPEdVrash do
Parameters.ParamByName("@XXXX).Value:= DM.a QVrash.XXXXX.value;
Parameters.ParamByName("@YYYY).Value:=Edit1.text;
Parameters.ParamByName("@YYYYY).Value:=Edit2.Text;
Parameters.ParamByName("@YYYY").Value:=Edit3.Text;
Parameters.ParamByName("@YYYY).Value:=StrToDate(Edit4.text);
DM.ASPEd.ExecProc;
DM.ADOConnection1.CommitTrans;
E xcept
DM.ADOConnection1.RollbackTrans;
ShowMessage("Невозможно выполнить. Повторите.");
DM. QVrash.Close;
Программный код для пункта меню на форме 1 - УДАЛЕНИЕ
Begin // Удаление
if MessageDlg("Вы уверены что хотите удалить запись?", mtConfirmation,,0)=mrYes then
DM.ASPDel.Parameters.ParamByName("@XXXX).Value:=DM.ADOQuery1XXXXX.Value;
T ry
DM.ADOConnection1.BeginTrans;
DM.ASPDelVrash.ExecProc;
DM.ADOConnection1.CommitTrans;
E xcept
ShowMessage("Удаление не прошло!"+#13+"Запись заблокирована,либо уже удалена!");
DM.ADOConnection1.RollbackTrans;
E xit;
DM. QVrash.Close;
DM. QVrash.Open;
Размещено на Allbest.ru
Подобные документы
Разработка информационной системы административного управления. Выбор языка и среды программирования. Структура взаимодействия информации. Требования к программно-аппаратному окружению. Создание программы в Delphi и связывание ее с базой данных.
курсовая работа , добавлен 08.10.2015
Borland Delphi 7 как универсальный инструмент разработки, применяемый во многих областях программирования, функции: добавление информации об абитуриентах в базу данных, формирование отчетов. Рассмотрение и характеристика основных компонентов Delphi.
контрольная работа , добавлен 18.10.2012
Разработка программного обеспечения для работы с информацией и ее обработкой на языке программирования Delphi. Описание алгоритмов процедуры работы со стеком - добавление, удаление элементов, редактирование записи. Инструкция по использованию программы.
курсовая работа , добавлен 06.02.2013
Рассмотрение особенностей среды программирования Delphi, анализ клиент-серверной версии. Знакомство с библиотекой визуальных компонентов. Основные функции интеллектуального редактора. Характеристика требований к базам данных. Функции программы "Магистр".
дипломная работа , добавлен 10.03.2013
Характеристика системы программирования. Главные составные части Delphi. Интерфейс программного приложения. Результаты работы программы. Руководство системного программиста и оператора. Язык программирования Delphi, среда компилятора Borland 7.0.
курсовая работа , добавлен 29.05.2013
Написание программы для работы с клиентами средствами языка Delphi, которая предусматривает ввод, редактирование и удаление информации. Разработка алгоритма решения задачи, описание переменных, вспомогательных процедур, входных и выходных данных.
курсовая работа , добавлен 21.09.2010
Общая характеристика системы программирования Delphi, а также принципы создания ее компонентов. Описание значений файлов приложения, созданного с помощью Delphi. Структура и свойства библиотеки визуальных компонентов (Visual Component Library или VCL).
отчет по практике , добавлен 07.12.2010
Проектирование и создание пользовательского интерфейса и визуального программирования в среде Delphi. Система управления базой данных. Локальные и глобальное пользовательские представления. Анализ предметной области. Назначение форм и компонентов.
курсовая работа , добавлен 07.03.2014
История интегрированной среды разработки, версии Delphi. Организация библиотеки компонентов. Страница Additional, ряд часто используемых компонентов общего назначения. Исполняемый файл программы "Архиватор текстовых файлов", интерфейс приложения.
курсовая работа , добавлен 16.05.2017
Разработка программных продуктов на языке программирования Borland Delphi. Применяемые таблицы и связи между ними. Пользовательский интерфейс работы с базой данных. Алгоритм работы программы "Футбольные команды и игроки". Защита от ввода неверных данных.
Откроем Delphi и по команде File/Save Project As… сохраним проект в той же папке, где мы сохранили базу данных. Адрес папки C:\БДIBExpert . Сохраним pas файл под именем TelSprav1.pas , а dpr файл TelSprav.dpr . В этом окне в свойстве Caption напишем «Телефонный справочник », в свойстве Name пишем «TelefonSprav». Кинем на форму компонент MainMenu и дважды щёлкнем по нему, появится окно (рис. 50).
Рисунок 50
В свойстве Caption напишем «Файл », в свойстве Name пишем «Fille ». Щёлкнем кнопкой мыши по синему прямоугольнику, снизу появится другой прямоугольник (рис. 51).

Рисунок 51
Выделим его. В свойстве Caption напишем «Закрыть », в свойстве Name пишем «Zakrit ». Выделим прямоугольник справа. В свойстве Caption напишем «Редактирование », в свойстве Name пишем «Redaktirov » и так далее. В результате у нас должны получится примерно вот такие подменю (рис. 52, рис 53, рис 54).

Рисунок 52
Рисунок 53

Рисунок 54
Теперь бросим на форму компонент ToolBar , с вкладки Win32. Свойство Align выставим в alTop. В свойстве EdgeBorders выставим всё в True. Данный компонент позволяем нам ставить на нём кнопки. В этом и заключается его основная роль. Щёлкнем по нему правой кнопкой мыши и в появившемся подменю выберем NewButton (рис. 55).

Рисунок 55
Появится кнопка, для которой нужно будет выбрать картинку. Но сначала в свойстве Name пишем «Dob ». Чтобы отобразить картинку надо, с этой же вкладки, бросить компонент ImageList и дважды щёлкнуть по нему. Появится диалоговое окно (рис. 56), в котором нажатием кнопки Add… нужно выбрать соответствующие картинки размером 16х16. После того как все картинки выбраны, нажмём кнопку OK.

Рисунок 56
Выделим компонент ToolBar1 и в свойстве Imeges в ниспадающем меню выберем ImageList1. На кнопке сразу появится картинка. Если картинка должна быть другая, то нужно выделить кнопку и в свойстве ImageIndex в ниспадающем меню выбрать подходящую.
Нажмём правой кнопкой мыши по компоненту ToolBar1 и в появившемся подменю выберем NewSeparator (рис. 55). Около кнопки появится разделитель. Не будем для него изменять свойство Name, т.к. это всего лишь разделитель между кнопками. Лучше изменим его ширину Width. Сделаем его равным 5. Точно так же создаём ещё три кнопки. Во второй кнопке в свойстве Name пишем «Red ». В третьей «Ydali ». В четвёртой «Exiit ». Между кнопками ставим разделитель NewSeparator. Поставим ещё один разделитель шириной равной примерно 50. Бросим около разделителя компонент Label и в свойстве Caption пишем Фамилия. Рядом с компонентом Label1 поставим компонент Edit, в свойстве Name пишем «Familiya ». Между компонентами, Label и Edit , роль разделителя играет пробел в набранном слове Фамилия. Бросим ещё пару компонентов Label и Edit. У последнего в свойстве Name выставим «Telefon ». У обоих компонентов Edit надо очистить свойство Text. Рядом с компонентом для ввода телефона (Edit) расположим компонент Button, в свойстве Name введём Naiti.
Теперь с вкладки Data Controls надо бросить на форму компонент DBGrid. Растяните его по всему окну, свойство Align выставим в alClient. У нас должно поучиться нечто подобное (рис. 57).

Рисунок 57
Внешний вид главного окна построен.
Компоненты для доступа к базе данных мы разместим в отдельном модуле. Выполним команду File/New/Other… и в появившемся окне (рис. 58) выберем DataModule, нажмём кнопку OK. Сохраним в той же папке, с таким же именем DataModule1.pas и DataModule.dpr.

Рисунок 58
В свойстве Name пишем название короче DM . Вот в этом окне и будут размещаться компоненты для доступа к БД. С вкладки InterBase разместим следующие компоненты: IBDatabase, IBStoredProc, IBQuery, IBTransaction. Оставим без изменения их названия, т.к. мы их в окно бросили первыми. Они будут расположены с цифрой 1 в конце. С вкладки Data Access бросим компонент DataSource в ниспадающем списке DataSet выберем IBQuery1.
Сейчас распишем, какую роль играет каждый компонент:
- IBDatabase - центральный компонент для соединения с базой данных. Один компонент может быть связан только с одной базой данных в конкретный момент времени;
- IBStoredProc – компонент предназначен для работы с хранимыми процедурами. Позволяет выполнять их, подавать входные данные и получать результат выполнения (выходные данные);
- IBQuery - позволяет отправлять запросы к базе данных и получать результат их выполнения. Компонент является полным аналогом компонента TQuery. Основное свойство SQL;
- IBTransaction - отвечает за работу всех транзакций для связанной с данным компонентом базой данных;
- DataSource - Является связующим звеном между наборами данных, представленных компонентами TIBQuery и TIBStoredProc, и визуальными компонентами отображения и управления данными.
Итак, щёлкнем правой кнопкой мыши по компоненту IBDatabase, вылезет контекстное меню (рис. 59).

Рисунок 59
В котором надо выбрать пункт Database Editor… Появится окно Database Component Editor (рис. 60).

Рисунок 60
В разделе Connection выберем Local, т.к. мы пока создаём локальную баз данных. В поле Database нужно ввести имя нашей БД. Можно конечно набрать всё ручками, но удобнее нажать кнопку Browse. Если сейчас залезть в папку с нашей базой данных (TELEFONSPRAVOCHNIK.FDB), то она в этой папке отображаться не будет. Для того чтобы выбрать эту БД необходимо в строке Тип файлов выбрать AllFiles(*.*). Вот теперь все файлы, из этой папки, отобразятся. Выберем файл БД (TELEFONSPRAVOCHNIK.FDB) и щёлкнем OK.
В разделе Database Parameters в поле User Name введём логин – SYSDBA, в поле PassWord вводим пароль – masterkey. Логин и пароль должны быть обязательно такими же, какими вводились при создании БД в IBExpert. Управлять, конечно, мы будем базой данных с помощью программы написанной в Delphi.
В ниспадающем списке Character Set выберем Win1251. Уберём галочку Login Prompt, чтобы каждый раз не вводить пароль. Справа в окне Settings отображается всё, что мы обозначили и ввели.
Теперь нужно нажать кнопку Test. Прежде чем нажать кнопку OK, надо протестировать БД. Появится окно (рис. 61).

Рисунок 61
Если появилось с сообщением об ошибке, то одна из причин может быть – несовместимость с программой InterBase. Для устранения этой ошибки необходимо надо удалить программу InterBase, если она установлена. И обязательно нужно вручную удалить файл библиотеки gds32.dll по адресу C:\WINDOWS\system32.
После этих удалений придётся удалить и FireBird, т.к. мы удалили библиотеку, IBExpert не сможет уже нормально работать. После всех этих действий необходимо переустановить FireBird. Причин ошибки несколько, но эта самая распространённая.
Выделим компонент IBQuery1 и в свойстве Database выберем IBDatabase1. Свойство Database указывает компонент TIBDatabase, связанный с данным набором данных. В свойстве Transaction выбираем IBTransaction1. Свойство Transaction отвечает за выбор транзакции.
Основное свойство компонента TQuery – SQL, имеющего тип TStrings . Этот список строк, содержащих запросы SQL, который покажет, с какой таблицей или таблицами будет проводиться работа. Но далее во время выполнения приложения свойство SQL может формироваться программно методами, обычными для класса TStrings : Clear – очистка, Add – добавление строки и т.д.
Итак в свойстве SQL щёлкнем кнопку с тремя точками и в появившемся окне введём SQL запрос (рис. 62).

Рисунок 62
Запрос звучит так – выбрать все поля (SELECT * ) из таблицы TELEPHON_SPRAVOCCHNIK (FROM TELEPHON_SPRAVOCCHNIK) и отсортировать (по возрастанию) по полю KEY (ORDER BY KEY). Нажимаем кнопку OK.
Выделим компонент IBTransaction1 и в свойстве DefaultDatabase выберем IBDatabase1 .
Выделим компонент IBStoredProc1, в свойстве Database выберем IBDatabase1 . В свойстве StoredProcName из ниспадающего списка выберем нашу процедуру TEL_SPRAV_PROC написанную в IBExpert.
Выделим IBQuery1, свойство Active выставим в True .
Подключим к данному модулю (DataModule1) главный модуль TelSprav1 , выполнив команду File/Use Unit…, в появившемся окне (рис. 63.)

Рисунок 63
выберем TelSprav1 и нажмём кнопку Use Unit. После слова implementation в данном модуле вылезет раздел uses с именем главного модуля TelSprav1. Вот теперь модуль DataModule1 знает о существовании главного модуля TelSprav1.
Перейдём в главный модуль TelSprav1 и теперь к нему подключим модуль DataModule1. Сейчас эти два модуля знают о существовании друг друга.
Выделим сетку DBGrid1 и в ниспадающем меню свойства DataSource выбираем DM.DataSource1 . В нашей сетке появятся имена полей БД.
Теперь создадим окно для добавления данных и их редактирования. Выполним команду File/New/Form. Первым делом сохраним форму по команде File/Save Project As… В поле Имя файла модуля введём DobavRedakt1.pas , а Имя формы - DobavRedakt.dpr . В свойстве Name ведём имя формы DobRed. Кинем на форму необходимые, для ввода и редактирования данных, компоненты:
- TEdit - для ввода фамилии. В свойстве Name пишем Familiya. В свойстве Text очистим поле ввода;
- TEdit - для ввода имени. В свойстве Name пишем Imya. В свойстве Text очистим поле ввода;
- TDateTimePicker – для ввода даты. В свойстве Name пишем VData. В ниспадающем списке свойства DateMode выберем dmUpDown, если хотите, можете выбрать другое значение;
- TEdit - для ввода номера телефона. В свойстве Name пишем NomerTelefona. В свойстве Text очистим поле ввода;
- TEdit - для ввода электронного адреса. В свойстве Name пишем EMail. В свойстве Text очистим поле ввода;
- TCheckBox – признак принадлежности сотового телефона. Если во время исполнения программы поставить галочку, то сотовый телефон есть у данного человека. В свойстве Caption пишем Мобильник. В свойстве Name пишем Mobilnik;
- TComboBox – ниспадающий список для выбора города. В свойстве Name пишем Gorod. В свойстве Text очистим поле ввода;
- TButton – кнопка для подтверждения добавления данных. В свойстве Name пишем Dobavit. В свойстве Caption пишем OK;
- TButton – кнопка для подтверждения редактирования данных. В свойстве Name пишем Redact. В свойстве Caption пишем OK.
Сохраним форму. Закроем проект и снова его откроем. После открытия проекта нам нужно увидеть вкладку DobavRedakt1 (Рис. 64).

Рисунок 64
Выполним команду Project/Add to Project… и в появившемся окне (рис. 65).

Рисунок 65
Выберем файл DobavRedakt1.pas и нажмём кнопку OK. По этой же команде выберем файл DataModule1.pas , если у нас нет вкладки DataModule1. Данная команда применяется только в том случае, когда в окне Project Manager отсутствуют необходимые нам pas и dpr файлы. Окно Project Manager вылезет по команде View/Project/Manager…
Подключим модуль редактирования DobavRedakt1 к главному модулю TelSprav1. Так же и к модулю редактирования подключим главный модуль и DataModule1.
Ну всё! Необходимые, на данном этапе, окна созданы. Переходим непосредственно к программированию.
В обработчике события OnClick (главного модуля) для кнопки Dobavit пишем следующий код:
procedure
TTelefonSprav.DabavitClick(Sender: TObject);
begin
{если была нажата кнопка "Dobavit", то делаем
переменную "ExiStsDobRed" активной}
ExiStsDobRed:=true;
//по нажатию кнопки "Dabavit" - "Tag=1"
tag:=1;
//делаем доступной кнопку "Dob"
DobRed.Dobav.Visible:=true;
//недоступной кнопку “red”
DobRed.Redact.Visible:=false;
//открываем окно
DobRed.ShowModal;
end;
Объявим глобальную переменную ExiStsDobRed в разделе Var . Выглядеть это будет, в модуле, вот так.
var
TelefonSprav: TTelefonSprav;
ExiStsDobRed: boolean=false;
Данная переменная показывает признак открытия окна Добавления и Редактирования данных. Эта переменная логического типа и равна по умолчанию False. При нажатии на кнопку "Dobavit" переменная ExiStsDobRed равна True.
У каждого компонента есть свойство Tag, которое можно использовать, в качестве глобальной переменной целого типа, по своему усмотрению. Присваиваем 1 свойству Tag, именно по этому значению будет выходить именно та кнопка которая необходима. Например: мы нажали на кнопку Dobav, сработает событие описанное выше.
Как я уже упоминал у нас в окне добавления и редактирования данных находятся 2 кнопки Dobav, Redact (рис. 66).

Рисунок 66
На рисунке отображены две кнопки, ну а в реальности отображается только одна. Так как в четвёртой строчке кода мы кнопку Redact делаем невидимой. В третьей строчке делаем доступной кнопку Dobav. За эти действия отвечает свойство Visible. В последней строчке показываем окно для Добавления или Редактирования данных.
Сегодня остается весьма актуальной тема в сфере информационных технологий, посвященная разработке и развертыванию архитектуры «клиент - сервер». Связано это с тем, что информационные системы различных масштабов находят все большее применение в различных областях. Кроме того, структура любой базы данных создается по определенным параметрам, причем таким образом, что работать с ней в штатном режиме возможно только с применением специальных приложений. Поэтому реализация архитектуры «клиент - сервер» - очень важная задача, возникающая перед отделами информационных технологий на различных объектах, успешное решение которой позволит работать предприятию оптимально и бесперебойно.
Сервер на основе сокетов
Сервер, работающий по протоколу сокетов, позволяет одновременно обрабатывать запросы от большого количества пользователей. При этом администратор в любой момент времени может внести коррективы в настройки, чтобы ввести ограничение на количество одновременно обслуживаемых пользователей. По умолчанию этот параметр не содержит ограничений.
После подключения клиента к серверу открывается отдельный канал с сокетом, по которому происходит обмен данными. Однако наиболее оптимальным и безопасным является развертывание для каждого нового подключения специального отдельного процесса.
Схема работы архитектуры «Клиент - сервер»
Рассмотрим более подробно схему реализации архитектуры, последовательно анализируя часто используемые определения:
1. Свойства ServerType и Port. Для того чтобы пользователь имел возможность подключиться к серверу, важно гарантировать, чтобы порт, используемый как сервером, так и клиентом совпадал. Именно назначение данного параметра производится в свойстве Port. Тип подключения определяется параметром ServerType.
2. Процесс открытия сокета. Для начала сессии «клиент - сервер» важно открыть сокет и порт. Используется свойство Listen.
3. Далее производится обмен данными с пользователем. При завершении работы происходит отключение клиента. При соответствующей сервер завершает свою работу, прерывая все установленные соединения и прекращая процесс ожидания новых подключений.
Применение TServerSocket в приложениях на языке Delphi «Клиент - сервер»
Для отправления и приема информации от пользователя используются события OnClientWrite и OnClientRead. При этом взаимодействовать с пользователем можно через такой параметр, как ClientSocket. При работе часто используются следующие методы и свойства:
Количество подключенных в текущий момент пользователей;
Число активных процессов;
Число свободных процессов;
Порт, хост-имя и локальный IP-адрес;
Разблокировка и блокировка сокета.
В заключение обратим внимание на часто применяемое особое свойство - Data. Это свойство применяется в следующей ситуации. Как правило, сервер используется для обслуживания большого количества пользователей, а значит, есть необходимость хранить сведения о каждом клиенте, причем эту информацию нужно привязать к конкретному сокету. В подобных ситуациях использование ручной привязки весьма неудобно, а потому широко применяется свойство Data. Однако важно помнить, что Data - это указатель, а потому важно обязательно проверить, выполнены ли все правила работы с указателями (указание типа, выделение памяти и т.д.)
Документация
На сегодняшний день литературы по разработке приложений «клиент - сервер» Delphi, связанной с разработкой и применением сокетов, представлено очень мало. Поэтому для детального изучения данного аспекта можно обратиться к документации по Linux и Unix-системам, т.к. в ней достаточно подробно рассматривается технология развертывания приложений с применением сокетов, однако, как правило, на языках Perl или С++.
Итак создадим новую БД, назовем ее Test и сохраним ее в папке C:\ClientServer\Server\Data (процесс создания новой БД в Аксесе я, по понятным, причинам опускаю, и приведу только структуру таблиц - входящих в нашу базу).
1. Таблица первая, назовем ее First
2. Таблица вторая, а назовем ее уже по хитрому - Second
Ну вот, как бы, с базой и все.
Программа
2.1. Приложение сервер.
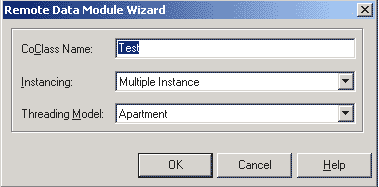
Созданим новое приложение и сохраним его под именем Server в папке C:\ClientServer\Server. Добавим в приложение Remote Data Module с вкладки Multitier репозитария (Рис. 1).
Рис. 1 Репозитарий с выделенным Remote Data Module.
При добавлении RDM мастер добавления запросит параметры данного модуля - там введем имя нашего сервера "Test".

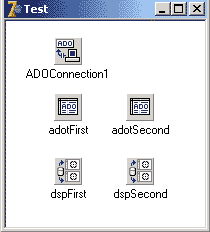
Все остальное оставим без изменений. После нажатия кнопки "Ок" в проекте появится форма подобная обычному дата модулю с именем Test. Сохраним ее под именем RDMFrm.pas .

Выложим на нее компоненты ADOConnection (одна штука), ADOTable и DataSetProvider (по две штуки). Компоненты ADOTable и DataSetProvider обзовем - adotFirst, adotSecond, dspFirst и dspSecond соответственно. По двойному клику на компоненте ADOConnection вывалится мастер Connection String. Выбераем пункт "Use Connection String" и нажимаем кнопочку Build. В появившемся окне "Свойства связи с данными" выберем пункт "Microsoft Jet 4.0 OLE DB Provider" и нажмем кнопку "Далее". На владке "Подключение" введем путь к БД, нажмем кнопочку "Проверить подключение" и получим сообщение что проверка подключения выполнена. После чего закроем мастер путем нажатия на кнопке ОК. Еще у компонента ADOConnection свойство есть LoginPrompt, которое установим в False и Connected - True. У компонетов ADOTable свойство Connection установим равным ADOConnection путем выбора из выпадающего списка. Свойство TableName установим в First и Second соответсвенно. Свойство CursorType - ctDynamic, свойство TableDirect - True. Вызвать FieldsEditor и добавить туда все поля.
У компонентов DataSetProvider:
Вот на этом процесс создания примитивного MIDAS сервера можно считать завершенным. Чтобы зарегистрировать сервер в подсистеме DCOM нужно запустить приложение с параметром /regserver - Server.exe /regserver.
И последний штрих, это приложение СокетСервер от Борланда, которое находится в папке Delphi?/Bin/scktsvr.exe. Для того чтобы клиент мог видеть сервер нужно запустить scktsvr.exe (если у вас установлена Win NT/w2k/XP то можно это приложение зарегистрировать как службу, для этого его нужно запустить с параметром scktsvr.exe /install)
2.2. Приложение клиент
Создадим новое приложение, и сохраним его в папке C:\ClientServer\Client под именем Client. Разместим на главной форме по два компонента ClientDataSet(обзовем их cdsFirst, cdsSecond), DataSource(обзовем их dsFirst, dsSecond), DBGrid(обзовем их dbgFirst, dbgSecond) один компонент SocetConnection.
SocetConnection
Если вы все сделали правильно, то при установке свойства Connected в True, должно запустится приложение сервер.
ClientDataSet
Запустим Редактор Полей (двойной клик по компоненту) и занесем туда все поля. Для компонентов ClientDataSet напишем обработчик sdsAfterPost
Procedure TMainForm.cdsAfterPost(DataSet: TDataSet);
begin
with (DataSet as TClientDataSet) do begin
if State in then
try
ApplyUpdates(0);
Refresh;
except
raise EDatabaseError.Create("Ошибочка вышла");
end;
end;
end;
И подставим его на обработку события AfterPost обоих ClientDataSet"ов.
DataSource
|
DBGrid
|
Запустим Редактор колонок (двойной клик по компоненту) и занесем туда все поля.
Положим на форме возле Гридов по кнопке и в обработчик onClick запишем:
- для dbgFirst - cdsFirst.Post
- dbgSecond - cdsSecond.Post
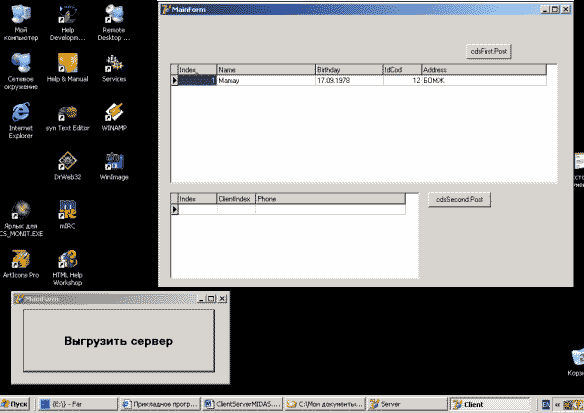
Все. Закрываем Делфи (для чистоты эксперимента). И запускаем приложение клиент. Если вы все сделали правильно то вы должны увидеть нечто подобное этому

Если статья получит отзывы и заслужит интерес у читателей, то продолжение не заставит себя долго ждать.
Для разработки приложения «Телефонный справочник» используется среда визуального программирования Delphi 7. Проект программы будет содержать три окна:
- 1. fMain - главная форма программы.
- 2. fEditor - форма добавления/редактирования записей.
- 3. fDM - модуль данных.
На форму fDM добавим компонент ADOConnection, 1 компонент типа ADOTable, 1 компонент типа DataSource. Щелкните дважды по свойству ConnectionString компонента ADOConnection. Откроется окно подключения компонента к ADO (Рис.2.):
Puc. 2. Окно подключения к ADO.
Нажмем кнопку Build. Открывается новое окно (Рис.3.), содержащее настройки подключения:

Рис. 3.
Выбрать Поставщик данных - Microsoft OLE DB Provider for SQL Server. На вкладке Подключение: выбрать имя сервера, на котором расположена ваша БД. Теперь свойство Connected переведем в True. У ADOTable изменим следующие свойства: Connection на ADOConnection1; TableName на Abonent; Active на True. У DataSource изменить следующие свойства (это будет ссылка на таблицу): DataSet на ADOTable.
Перейдем на главную форму. Выберем команду File -> Use Unit и подключите к ней модуль DM. Теперь мы сможем видеть таблицы из главной формы.
Разместим на главной форме компоненты. Они находятся в области главного окна интегрированной среды, которая называется палитрой компонентов (Рис.4.).
Рис. 4.
На главную форму fMain добавим три кнопки Button (Рис.5). Они предназначены для редактирования текущей записи, добавления новой и удаления.

Рис.5.
На вкладке DataControls сосредоточены визуальные (видимые пользователю) компоненты отображения данных, такие как DBGrid (сетка, отображающая все данные в виде таблицы, и позволяющая редактировать их), DBEdit (поле редактирования данных, предназначенная для ввода или редактирования одного поля записи, то есть, ячейки таблицы), DBMemo (для редактирования MEMO-полей) и т.д. Единственным исключением является компонент DBNavigator. Этот компонент предназначен не для отображения данных, а для перемещения по записям набора данных, для вставки новой записи или удаления старой. Добавим и выделим сетку DBGrid, в ее свойстве DataSource выберите fDM.ADOTable. Сетка среагирована, и мы видим названия полей (Рис.6.).
Рис. 6.
Теперь создадим фильтр записей по различным критериям. Для этого добавим на форму два компонента GroupBox. В инспекторе объекта (Рис.7.) в свойстве Caption компонента GroupBox1 введем «Фильтр по одному полю», а у компонента GroupBox2 «Фильтр по нескольким полям».

Рис.7.
На GroupBox1 добавим 3 метки Label, 1 ComboBox, 1 Edit, и 2 RadioButton. У Label1 в свойстве Caption напишем «Поиск в», у Label2 «Введите данные», у Label3 «Способ». В свойстве Items компонента ComboBox введем две строки: фамилия, телефон (Рис.8.).

Рис.8.
У RadioButton свойство Caption «С начала строки» и «Любое вхождение». На второй GroupBox добавим три метки Label со свойством Caption: Фамилия, Имя, Телефон. Три компонента Edit и одну кнопку Button со свойством Caption «Найти». И добавим на форму еще одну кнопку Button, для снятия фильтра.
Теперь сделаем окно редактора данных. Создадим новую форму (File -> New -> Form). Ее свойство Name переименуем в fEditor. Командой File -> Use Unit подключим к форме модуль данных DM. Теперь нам нужно установить на форму такие компоненты: 8 Label, 7 DBEdit, 1 DBComboBox.
Доработаем компонент DBComboBox. Щелкним дважды по его свойству Items, открыв редактор. В нем введем три строки:
Улица
Переулок
Проспект
Сохраним текст, нажав кнопку ОК.
Подключим компоненты контроля. Удерживая
В правой нижней части установим навигационный компонент DBNavigator с вкладки Data Controls. Этот компонент предназначен для перемещения по записям, включения режима редактирования записи, сохранения или отмены сделанных изменений, добавления новой записи или удаления существующей. В его свойстве DataSource выбираем fDM.DSLichData, чтобы подключить компонент к главной таблице. Нам нужна от этого компонента только возможность перехода на начало или конец таблицы, на следующую или предыдущую запись. Поэтому раскроем его свойство VisibleButtons (видимость кнопок компонента) и переведем в False все кнопки, кроме nbFirst, nbPrior, nbNext и nbLast. Нажатие на эти кнопки приведет к вызову соответствующих методов компонента ADOTable. Эти методы делают следующее:
First - переход на первую запись таблицы. Prior - переход на предыдущую запись. Next - переход на следующую запись. Last - переход на последнюю запись.
Когда у DBNavigator останется всего четыре кнопки, эти кнопки окажутся вытянутыми. Уменьшим ширину компонента, чтобы кнопки приняли более привычный вид.
fDM.TLichData.Append;
DBEdit1.SetFocus;
Методом Append добавляем в таблицу новую запись. Далее мы переводит фокус ввода на DBEdit1, чтобы пользователю не пришлось делать это самому.
if fDM.TLichData.Modified then
fDM.TLichData.Post;
Здесь сохраняем изменения в таблице, если они были, и закрываем окно.
Переходим к главной форме. Начнем с кнопки "Новый абонент". потребуется добавить новую запись в каждую таблицу, после чего открыть окно редактора:
fDM.TLichData.Append;
fEditor.ShowModal;
Сгенерируем процедуру OnClick для кнопки "Редактировать". Тут будет лишь одна строчка кода:
fEditor.ShowModal;
В результате откроется окно редактора, и компоненты будут отображать данные текущей записи.
Код для кнопки «Удалить»:
fDM.TLichData.Delete;
Перейдем к фильтрации данных. В данном фильтре мы выбираем поле для поиска, выбираем способ и вводим данные.
Сгенерируем событие OnChange у компонента Edit2.
if ((Length(Edit2.Text) > 0)and(Length(ComboBox1.Text) > 0)) then
fDM.TLichData.Filtered:=false;
if RadioButton1.Checked then
fDM.TLichData.Filter:=Combobox1.Text + " LIKE "+ #39 + Edit2.Text + "%" + #39
fDM.TLichData.Filter:=Combobox1.Text + " LIKE "+ #39+ "%" + Edit2.Text + "%" + #39;
fDM.TLichData.Filtered:=true;
else fDM.TLichData.Filtered:=false;
Строка-условие фильтра означает следующее - выбрать те записи из столбца, которые начинаются с тех же символов, что и набраны в Edit2.Text.
Ключевое слово LIKE позволяет по заданному шаблону сравнивать строки. При этом нужно знать следующее:
символ "%" (процент) - заменяет любую последовательность из символов.
Знак #39 - означает номер символа " (одинарная кавычка) в кодовой таблице ASCII. Дело в том, что значение на фильтрацию нужно указывать в одинарных кавычках, а так как одинарные кавычки используются в Delphi для ограничения строк, то чтобы внутри строки поставить одинарную кавычку, её нужно поставить дважды.
Фильтр по нескольким полям. Сгенерируем событие OnClick у кнопки Найти.
procedure TfMain.Button3Click(Sender: TObject);
fDM.TLichData.filtered:=false;
if length(edit4.text) > 0 then
filtr:= "ФАМИЛИЯ LIKE "+ #39 + Edit4.Text + "%" + #39;
if length(edit5.text) > 0 then
if length(filtr) >
filtr:=filtr + add + "ИМЯ LIKE "+ #39 + Edit5.Text + "%" + #39;
if length(edit6.text) > 0 then
if length(filtr) > 0 then add:= " and " else add:="";
filtr:=filtr + add + "телефон LIKE "+ #39 + Edit6.Text + "%" + #39;
if length(filtr) > 0 then
fDM.TLichData.Filter:= filtr;
fDM.TLichData.filtered:=true;
Showmessage("Все поля пусты!");
Для отключения фильтра нажимаем на кнопку «Снять фильтр». Код у нее такой:
fDM.TLichData.Filter:= "";
fDM.TLichData.Filtered:= false;



